
代码如下
<template>
<view class="camera">
<!-- #ifdef MP -->
<camera ref="myCamera" id="myCamera" device-position="back" :flash="flash" @error="error" style="display: block;">
<view class="chejiaQie">
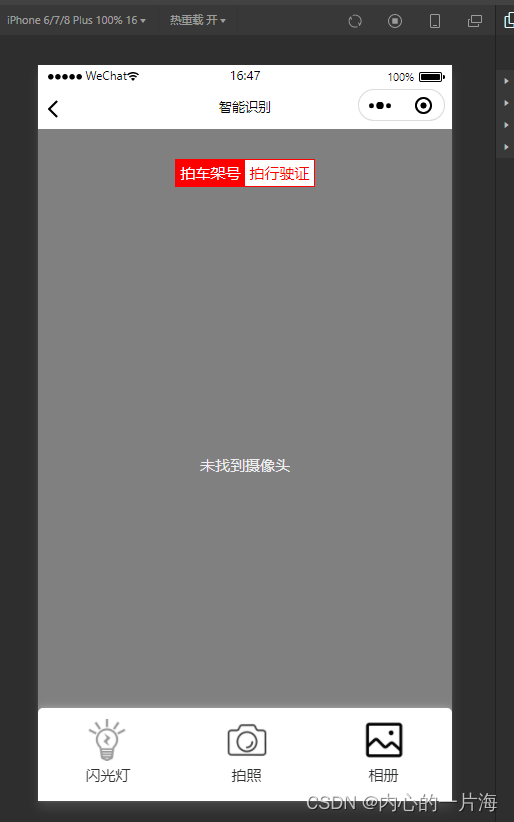
<view @click="qie(0)" :class="cheJiaQieStatus==0?'textColorOne':'textColorTwo'" >拍车架号</view>
<view @click="qie(1)" :class="cheJiaQieStatus==1?'textColorOne':'textColorTwo'" >拍行驶证</view>
</view>
</camera>
<!-- #endif -->
<!-- #ifdef H5 -->
<input type="file" accept="image/*" mutiple="mutiple" capture="camera" />
<view class="chejiaQie">
<view @click="qie(0)" :class="cheJiaQieStatus==0?'textColorOne':'textColorTwo'" >拍车架号</view>
<view @click="qie(1)" :class="cheJiaQieStatus==1?'textColorOne':'textColorTwo'" >拍行驶证</view>
</view>
<view style="width: 100%;height: 690px;">
<image mode="widthFix" :src="src" style="width: 100%; height: 100%;"></image>
</view>
</input>
<!-- #endif -->
<view class="footer">
<view class="album" @click="toggleFlashlight">
<view>
<image style="width: 42px;height: 42px;" :src="deng==1?require('../../static/imgs/shanguangdengMing.png'):require('../../static/imgs/shanguangdeng-liang.png')" mode="aspectFill" />
<view style="text-align: center;">
闪光灯
</view>
</view>
</view>
<!-- #ifdef MP -->
<view class="takePhoto" @click="takePhoto">
<view>
<image style="width: 42px;height: 42px;" :src="require('../../static/imgs/paizhao.png')" mode="aspectFill" />
<view style="text-align: center;">
拍照
</view>
</view>
</view>
<!--#endif-->
<!-- #ifdef H5 -->
<view class="takePhoto" @click="changePic">
<view>
<image style="width: 42px;height: 42px;" :src="require('../../static/imgs/paizhao.png')" mode="aspectFill" />
<view style="text-align: center;">
拍照
</view>
</view>
</view>
<!--#endif-->
<view class="devPosition" @click="saoMao">
<view>
<!-- @click="CameraPosition" -->
<image style="width: 42px;height: 42px;" :src="require('../../static/imgs/tupian.png')" mode="aspectFill" />
<view style="text-align: center;">
相册
</view>
</view>
</view>
</view>
</view>
</template>
<script>
import store from '@/store';
import {
selectReleaseVehicles,
selectFactoryNameplate
} from '@/api/index.js';
export default {
data() {
return {
deng:0,
flash: 'off',
cheJiaQieStatus:0,
src:"",
back:false,
//是否重复拍照
isReward:1,
};
},
// onShow() {
// var input = document.querySelector("input[type=file]");
// input.addEventListener("change", function(e) {
// var file = e.target.files[0];
// var reader = new FileReader();
// reader.onload = function(e) {
// var dataURL = e.target.result;
// // 在此处对 dataURL 进行操作,例如显示图片
// };
// reader.readAsDataURL(file);
// });
// },
methods: {
handlerSuccess(img) {
this.img = img
},
changePic(e) {
let thit=this;
uni.chooseImage({
sizeType: ['original', 'compressed'], //可以指定是原图还是压缩图,默认二者都有
sourceType: ['camera'], //album 从相册选图,camera 使用相机
success: function (res) {
console.log(res,"777777")
uni.uploadFile({
url: store.state.baseUrl + '/web/common/upload',
filePath: res.tempFilePaths[0],
name: 'file',
success: (uploadFileRes) => {
const userInfo= uni.getStorageSync("userinfo");
console.log(JSON.parse(uploadFileRes.data).data.src,"00999899")
thit.src=JSON.parse(uploadFileRes.data).data.src;
res={image:JSON.parse(uploadFileRes.data).data.src,userId:userInfo.id}
console.log(res,"2222222")
if(thit.cheJiaQieStatus==1){
selectReleaseVehicles(res).then(res=>{
uni.setStorageSync(
"saomiaoPai",res.data.data
)
uni.showToast({
title: '识别成功',
mask: true,
icon: 'none'
})
console.log("返回上个页面之前")
uni.navigateBack()
console.log("返回上个页面之后")
}).catch((err)=>{
uni.showToast({
title: '识别失败',
mask: true,
icon: 'none'
})
})}else{
//
selectFactoryNameplate(res).then(res => {
// thit.hao = res.data.data.carno;
uni.setStorageSync(
"saomiaoPai",res.data.data
)
// thit.car_hao = res.data.data.carno;
// thit.pin_name = res.data.data.carModel;
// thit.plaecr_pai = res.data.data.licenseAddress;
// thit.plaecr = res.data.data.carAddress;
uni.showToast({
title: '识别成功',
mask: true,
icon: 'none'
})
uni.navigateBack(-1)
}).catch((err)=>{
uni.showToast({
title: '识别失败',
mask: true,
icon: 'none'
})
})
}
},
fail(err) {
uni.showToast({
title: '识别失败',
mask: true,
icon: 'none'
})
console.log("识别失败",err)
}
}
)
}
});
},
//选择相册
saoMao(){
let thit=this
uni.chooseImage({
count: 6, //默认9
sizeType: ['original', 'compressed'], //可以指定是原图还是压缩图,默认二者都有
sourceType: ['album'], //album 从相册选图,camera 使用相机
success: function (res) {
console.log(res,"777777")
uni.uploadFile({
url: store.state.baseUrl + '/web/common/upload',
filePath: res.tempFilePaths[0],
name: 'file',
success: (uploadFileRes) => {
const userInfo= uni.getStorageSync("userinfo");
console.log(JSON.parse(uploadFileRes.data).data.src,"00999899")
res={image:JSON.parse(uploadFileRes.data).data.src,userId:userInfo.id}
console.log(res,"2222222")
if(thit.cheJiaQieStatus==1){
selectReleaseVehicles(res).then(res=>{
uni.setStorageSync(
"saomiaoPai",res.data.data
)
uni.showToast({
title: '识别成功',
mask: true,
icon: 'none'
})
console.log("返回上个页面之前")
uni.navigateBack()
console.log("返回上个页面之后")
}).catch((err)=>{
uni.showToast({
title: '识别失败',
mask: true,
icon: 'none'
})
})}else{
//
selectFactoryNameplate(res).then(res => {
// thit.hao = res.data.data.carno;
uni.setStorageSync(
"saomiaoPai",res.data.data
)
// thit.car_hao = res.data.data.carno;
// thit.pin_name = res.data.data.carModel;
// thit.plaecr_pai = res.data.data.licenseAddress;
// thit.plaecr = res.data.data.carAddress;
uni.showToast({
title: '识别成功',
mask: true,
icon: 'none'
})
uni.navigateBack(-1)
}).catch((err)=>{
uni.showToast({
title: '识别失败',
mask: true,
icon: 'none'
})
})
}
},
fail(err) {
uni.showToast({
title: '识别失败',
mask: true,
icon: 'none'
})
console.log("识别失败",err)
}
}
)
}
});
},
//切换灯光
toggleFlashlight() {
let flag = this.flash
if (flag == 'off') {
this.deng=1
this.flash = 'torch'
} else {
this.deng=0
this.flash = 'off'
}
},
qie(val){
this.cheJiaQieStatus=val;
},
//拍照
async takePhoto() {
if(this.isReward==0){
uni.showToast({
title: '识别中,请稍等!',
mask: true,
icon: 'none'
})
};
this.isReward=0;
const ctx = uni.createCameraContext();
await ctx.takePhoto({
quality: 'high',
success: (res) => {
this.src = res.tempImagePath
}
}).catch((err)=>{
this.isReward=1;
});
await this.shibie();
},
shibie(){
let thit=this;
const userInfo= uni.getStorageSync("userinfo");
uni.uploadFile({
url: store.state.baseUrl + '/web/common/upload',
filePath:this.src,
name: 'file',
success: (uploadFileRes) => {
console.log(JSON.parse(uploadFileRes.data).data.src, "00999899")
let res = {
image: JSON.parse(uploadFileRes.data).data.src,
userId: userInfo.id
}
console.log(res, "2222222")
if(this.cheJiaQieStatus==1){
selectReleaseVehicles(res).then(res => {
uni.setStorageSync(
"saomiaoPai",res.data.data
)
this.isReward=1;
// // thit.hao = res.data.data.carno;
// thit.car_hao = res.data.data.carno;
// thit.pin_name = res.data.data.carModel;
// thit.plaecr_pai = res.data.data.licenseAddress;
// thit.plaecr = res.data.data.carAddress;
uni.showToast({
title: '识别成功',
mask: true,
icon: 'none'
})
uni.navigateBack()
}).catch((err)=>{
this.isReward=1;
uni.showToast({
title: '识别失败',
mask: true,
icon: 'none'
})
})
}else{
selectFactoryNameplate(res).then(res => {
uni.setStorageSync(
"saomiaoPai",res.data.data
)
this.isReward=1;
// thit.hao = res.data.data.carno;
// thit.car_hao = res.data.data.carno;
// thit.pin_name = res.data.data.carModel;
// thit.plaecr_pai = res.data.data.licenseAddress;
// thit.plaecr = res.data.data.carAddress;
uni.showToast({
title: '识别成功',
mask: true,
icon: 'none'
})
uni.navigateBack()
}).catch((err)=>{
this.isReward=1;
uni.showToast({
title: '识别失败',
mask: true,
icon: 'none'
})
})
}
}
})
}
}
}
</script>
<style lang="scss" scoped>
.textColorOne{
width: 70px;text-align: center;
background-color: red;
color: white;
}
.textColorTwo{
width: 70px;text-align: center;
background-color: white;
color: red;
}
.chejiaQie{
display: flex;top: 28px; margin: 0 auto;width: 140px;
border: 1px solid red;
height: 28px;
line-height: 26px;
margin-top: 30px;
}
.camera {
width: 100%;
height: 100%;
position: relative;
.preview-img {
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
z-index: 1;
}
}
.camera camera {
height: 100vh;
}
.footer {
position: fixed;
left: 0;
right: 0;
bottom: 0;
background: #FFF;
border-radius: 10rpx 10rpx 0 0;
display: flex;
justify-content: center;
align-items: center;
padding-top: 20rpx;
padding-bottom: 30rpx;
box-shadow: 0 0 15rpx rgba(244, 244, 244, 0.4);
z-index: 5;
.back,
.album,
.takePhoto,
.devPosition {
margin: auto;
image {
width: 75rpx;
height: 75rpx;
}
}
.album {
image {
width: 85rpx;
height: 85rpx;
}
}
.takePhoto {
image {
width: 120rpx;
height: 120rpx;
}
}
}
</style>