CSS篇–transform
使用transform属性实现元素的位移、旋转、缩放等效果
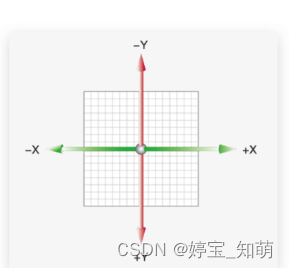
位移

javascript">// 语法
transform:translate(水平移动距离,垂直移动距离)
translate() 如果只给一个值,表示x轴方法移动距离
单独设置某个方向的移动距离:translateX() translateY()
使用translate快速实现绝对定位的元素居中效果
javascript">position:absolute;
left:50%;
top:50%,
transform:translate(-50%,-50%)
原理:位移·取值为百分比数值,参照盒子自身尺寸计算移动距离
旋转
javascript">使用rotate实现元素旋转效果
transform:rotate(角度)
// 角度单位是deg
技巧:取值正负均可
取值为正,顺时针旋转
取值为负,逆时针旋转
缩放
javascript">使用scale改变元素的尺寸
语法:transform:scale(x轴缩放倍数,y轴缩放倍数)
一般情况下,只为scale设置一个值,表示x轴和y轴等比例缩放
transform:scale(缩放倍数)
scale值大于1表示放大,小于1表示缩小
渐变
javascript"> background-image: linear-gradient(
transparent,
rgba(0,0,0,.6)
);