zabbix
Aerospike
WinLicense
https
图像阴影消除
螺旋折线
注册中心
分享功能
PCB
QTextToSpeech
cdh
insert into
求职招聘
hevc
卷积神经网络
安卓
虚拟主机
管理微信小程序登录态
webGL
电机控制
富文本
2024/4/12 8:27:59初探富文本之CRDT协同实例
初探富文本之CRDT协同实例
在前边初探富文本之CRDT协同算法一文中我们探讨了为什么需要协同、分布式的最终一致性理论、偏序集与半格的概念、为什么需要有偏序关系、如何通过数据结构避免冲突、分布式系统如何进行同步调度等等,这些属于完成协同所需要了解的基础知…
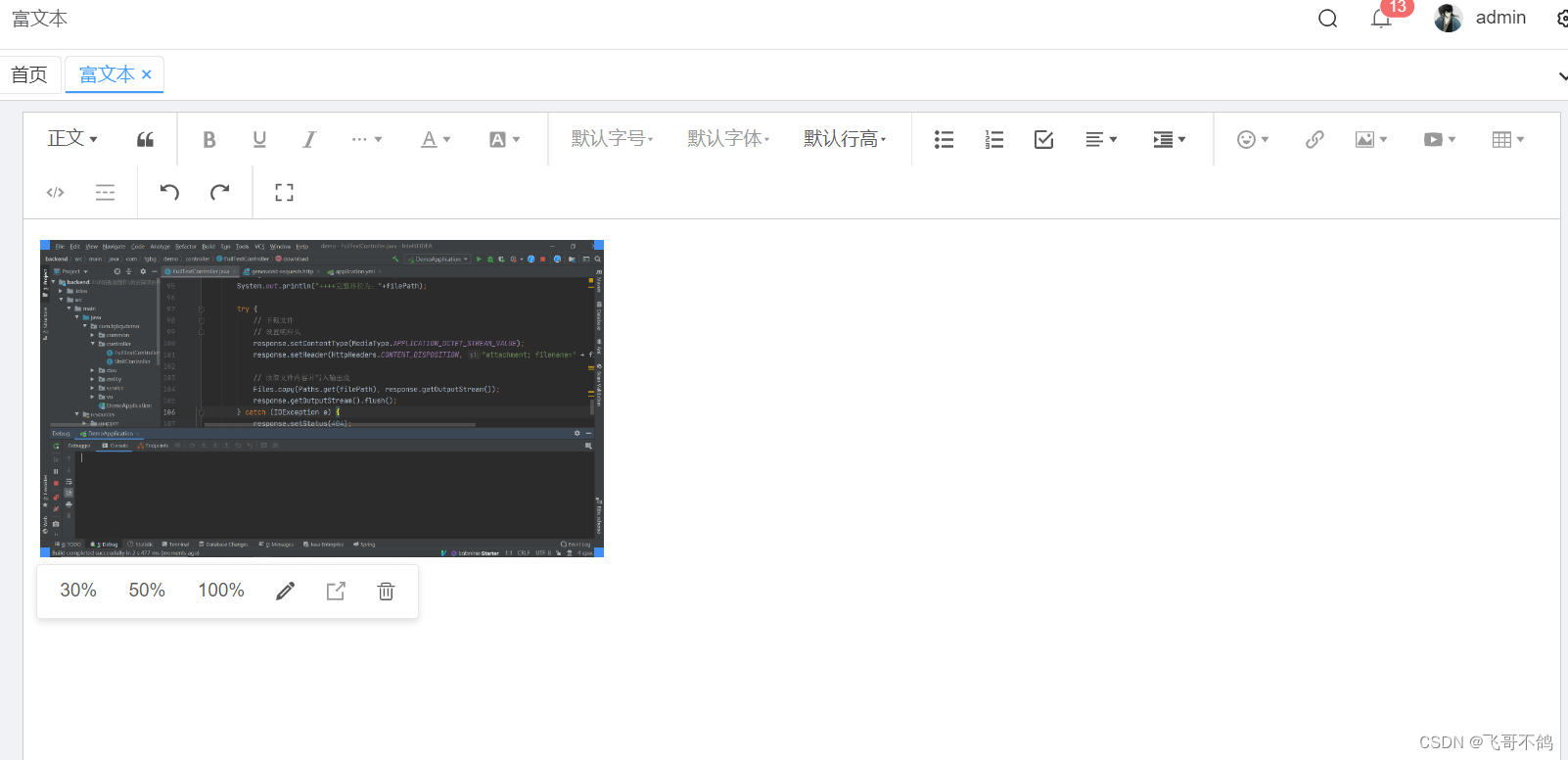
【前后端的那些事】开源!快速上手富文本+富文本图片上传
文章目录 fullText富文本1. 后端接口1.1 定义常量1.2 定义返回实体类1.3 上传图片接口1.4 下载图片接口 2. 前端代码编写2.1 安装2.2 快速使用 3. 配置富文本图片上传地址3.1 配置图片上传配置 4. 全部代码展示 前言:最近写项目,发现了一些很有意思的功能…
QT 对于同一个QString 字符串显示不同的颜色(样式) 富文本
在我们开发过程中,通常会有这样的需求,让一个QLabel一个字符串,显示特定的样式,比如红色字体。这样我们可以通过设置样式表来实现。不过样式表的作用于这个QLabel。如果想要QLabel显示两种甚至多重不同的颜色(样式&…
【前后端的那些事】快速上手富文本+富文本图片上传
文章目录 fullText富文本1. 后端接口1.1 定义常量1.2 定义返回实体类1.3 上传图片接口1.4 下载图片接口 2. 前端代码编写2.1 安装2.2 快速使用 3. 配置富文本图片上传地址3.1 配置图片上传配置 4. 全部代码展示 前言:最近写项目,发现了一些很有意思的功能…
wangEditor富文本编辑器使用
一、官网
开源 Web 富文本编辑器,开箱即用,配置简单 二、下载安装
npm install --save wangeditor/editor-for-vue
三、在vue中使用
3.1、抽离组件editor.vue
在工程的components目录下新建组件editor
<template><div><Toolbar:edi…
Android中富文本用法包括点击事件处理
Android中富文本用法包括点击事件处理关于只需要富文本展示效果,不需要点击事件展示富文本加点击事件关于 最近项目需要中需要用到富文本展示及富文本点击功能,先去百度了一下,大多数的说法是如果涉及到字符串国际化问题 因为项目涉及多国…
uniapp富文本编辑-editor-vue2-vue3-wangeditor
前言
除了“微信小程序”,其他小程序想要使用editor组件实现富文本编辑,很难vue3项目 官方组件editor,在初始化时有点麻烦,建议搭配第三方组件wangeditor 写在前面 - editor组件缺少editor-icon.css
内容另存为editor-icon.css…
初探富文本之React实时预览
初探富文本之React实时预览
在前文中我们探讨了很多关于富文本引擎和协同的能力,在本文中我们更偏向具体的应用组件实现。在一些场景中比如组件库的文档编写时,我们希望能够有实时预览的能力,也就是用户可以在文档中直接编写代码,…
uniapp使用v-html调用接口,富文本图片 视频自适应大小
前端获取到后台数据 不做处理 就会出现下面问题 图片 视频超出视图显示不全 处理
//info 是富文本
<view v-ifinfo v-htmlreplaceWhite(info)></view>调用下面方法
replaceWhite(html) { // 处理富文本默认图片,视频大小let newContent html.replace…
vue3+wangEditor5/vue-quill自定义上传音频+视频
一.各种编辑器分析
Quill
这是另一个常用的富文本编辑器,它提供了许多可定制的功能和事件,并且也有一2个官方的 Vue 3 组件
wangEditor5
wangEditor5用在Vue3中自定义扩展音频、视频、图片菜单;并扩展音频元素节点,保证音频节…
【已解决】Vue引用quill富文本编辑器,图片处理的两个神器插件(quill-image-drop-module、quill-image-resize-module)的正确姿势。(解决各种报错)
一、前言
我在vue-quill-editor的Github认识了这两个插件。 quill-image-drop-module:允许粘贴图像并将其拖放到编辑器中。 quill-image-resize-module:允许调整图像大小。 都很实用呐! 然而DEMO不够详细,实际引用时,…
gaoyia-parse富文本解析没有colspan属性,导致table单元格跨行失效的问题
gaoyia-parse富文本解析没有colspan属性,导致table单元格跨行失效的问题
表现:
gaoyia-parse解析之后,页面上的border设置的colspan消失不见,跨行的单元格效果消失。
问题:
打开gaoyia-parse文件夹,在g…
Qt之使用QListView加载相册(富文本ToolTip)
一.效果 二.实现 #include "mainwindow.h"
#include "ui_mainwindow.h"#include <QStandardItemModel>
#include <QFont>MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);QFont…
富文本_Vue项目中如何整合富文本编辑器
由于项目中要使用富文本编辑器,我在这把一些步骤做一记录,供大家参考。文章目录一、在vue中引入tinymce二、配置HTML变量三、引入js脚本四、引入组件富文本编辑器一、在vue中引入tinymcenpm install tinymce/tinymce-vue -S将下载好的 tinymce 脚本库放到…
在script标签中引用tiptap
环境
node v16.13.1
npm 8.1.2package.json
{"name": "mylitta","version": "1.0.0","description": "","main": "index.js","type": "module","scripts": …
vue2 tinymce富文本插件
一、介绍 TinyMCE是一款易用、且功能强大的所见即所得的富文本编辑器。同类程序有:UEditor、Kindeditor、Simditor、CKEditor、wangEditor、Suneditor、froala等等。
TinyMCE的优势:
开源可商用,基于LGPL2.1插件丰富,自带插件基…
小程序富文本WxParse插件
参考https://blog.csdn.net/loveyoulouyou/article/details/83413628
下载WxParse插件,插件地址https://github.com/icindy/wxParse
css部分:
import "../../utils/wxParse/wxParse.wxss";
html部分:
<import src"../…
vue--使用wangEditor富文本
前言
wangEditor是一个基于jQuery的简单、开源的富文本编辑器,而Vue.js则是一种流行的JavaScript框架。将wangEditor与Vue.js结合使用,可以方便地在Vue应用中实现富文本编辑功能。本文将介绍如何在Vue中使用wangEditor,包括安装和配置wangEd…
QtCreator 富文本使用,QTextEdit,QTextBlock,QTextFrame,QTextTable,QTextList,QTextImage
1. Qt对富文本的处理
1.1 操作方式
编辑操作:使用基于光标的接口函数,模拟用户的编辑操作,且不丢失底层文档框架;文档的光标基于QTextCursor类
只读操作:使用了只读的分层次接口函数,有利于文档的检索和…
UGUI系列——Text富文本
UGUI系列其他博文,可通过导航帖查看
富文本就是给Text的内容指定多种字体样式或大小
会写H5的同学应该对会发现,Unity富文本写法和Html很相似,它本身使用的就是H5的语法,但是并没有打算严格兼容 例如: <b>Hell…
php获取富文本编译器中的所有图片
/*** 获取富文本编译器中的所有图片* param string $contentStr* return array*/
function getPatternMatchImages($contentStr "")
{$img_src_arr [];$pattern_imgTag /<img\b.*?(?:\>|\/>)/i;preg_match_all($pattern_imgTag,$contentStr,$match_img…
【微信小程序】小程序解析富文本、WxParse解析富文本
1.我们先来了解wxparse是什么?怎么用的?
wxparse是专门解析后台给我们返回的html数据格式的数据的。
用法:
1.下载wxparse
2.把下载的文件引入你的项目,最好是放到util文件夹当中,至于为什么?我也没搞懂!度娘说的! 3.在你需要的数据解析的页面(detail.js)引入这个…