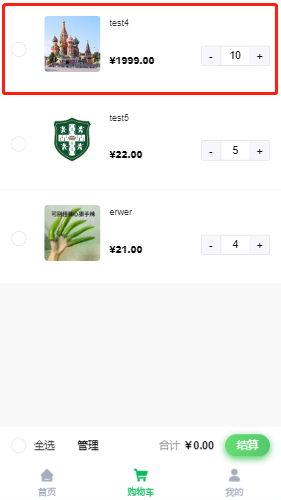
购物车页面的设计图

商品的列表

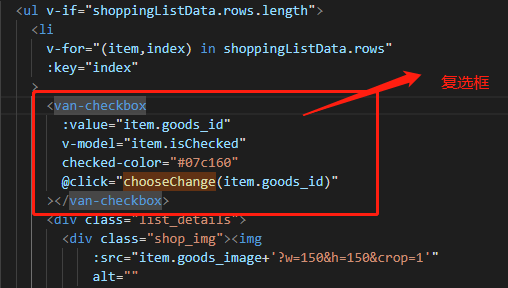
代码:
v-for="(item,index) in shoppingListData.rows"
:key="index"
>
:value="item.goods_id"
v-model="item.isChecked"
checked-color="#07c160"
@click="chooseChange(item.goods_id)"
>
:src="item.goods_image+'?w=150&h=150&crop=1'"
alt=""
>
{{item.goods_name}}
{{item.now_price | formatMoney}}
@click="handleReduce(index)"
:disabled="item.goods_qty===1"
>-
{{item.goods_qty}}
+
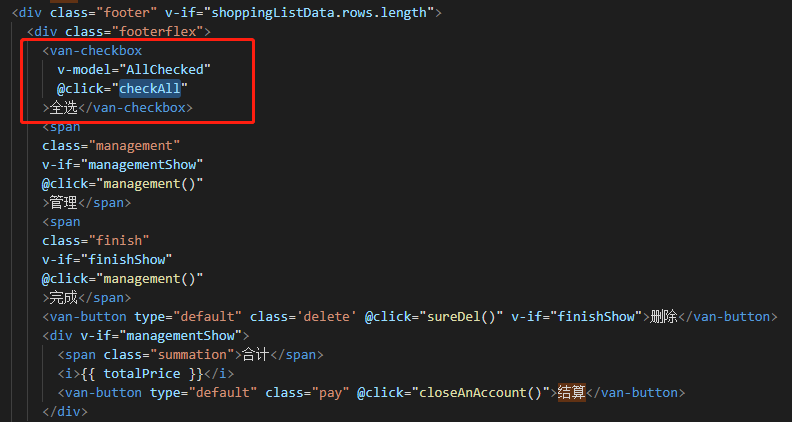
全选的复选框

全选的代码:
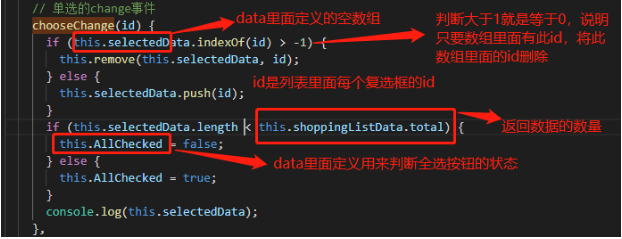
单选的change事件

代码:
// 单选的change事件
chooseChange(id) {
if (this.selectedData.indexOf(id) > -1) {
this.remove(this.selectedData, id);
} else {
this.selectedData.push(id);
}
if (this.selectedData.length < this.shoppingListData.total) {
this.AllChecked = false;
} else {
this.AllChecked = true;
}
console.log(this.selectedData);
}
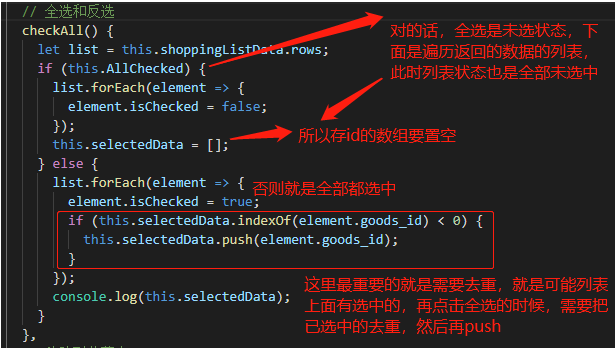
全选的JS

全选的代码:
// 全选和反选
checkAll() {
let list = this.shoppingListData.rows;
if (this.AllChecked) {
list.forEach(element => {
element.isChecked = false;
});
this.selectedData = [];
} else {
list.forEach(element => {
element.isChecked = true;
if (this.selectedData.indexOf(element.goods_id) < 0) {
this.selectedData.push(element.goods_id);
}
});
console.log(this.selectedData);
}
},
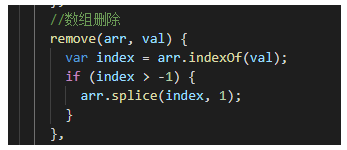
数组删除

代码
//数组删除
remove(arr, val) {
var index = arr.indexOf(val);
if (index > -1) {
arr.splice(index, 1);
}
}
总结
以上所述是小编给大家介绍的vue+vant-UI框架实现购物车的复选框全选和反选功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!