简单的说 Node.js 就是运行在服务端的 JavaScript。
Node.js 是一个基于 Chrome JavaScript 运行时建立的一个平台。
Node.js 是一个事件驱动 I/O 服务端 JavaScript 环境,基于 Google 的 V8 引擎,V8 引擎执行 Javascript 的速度非常快,性能非常好。
正文开始:
下载地址:Node.js (nodejs.org)
(注:NODE各版本不想通,注意适应版本的下载)
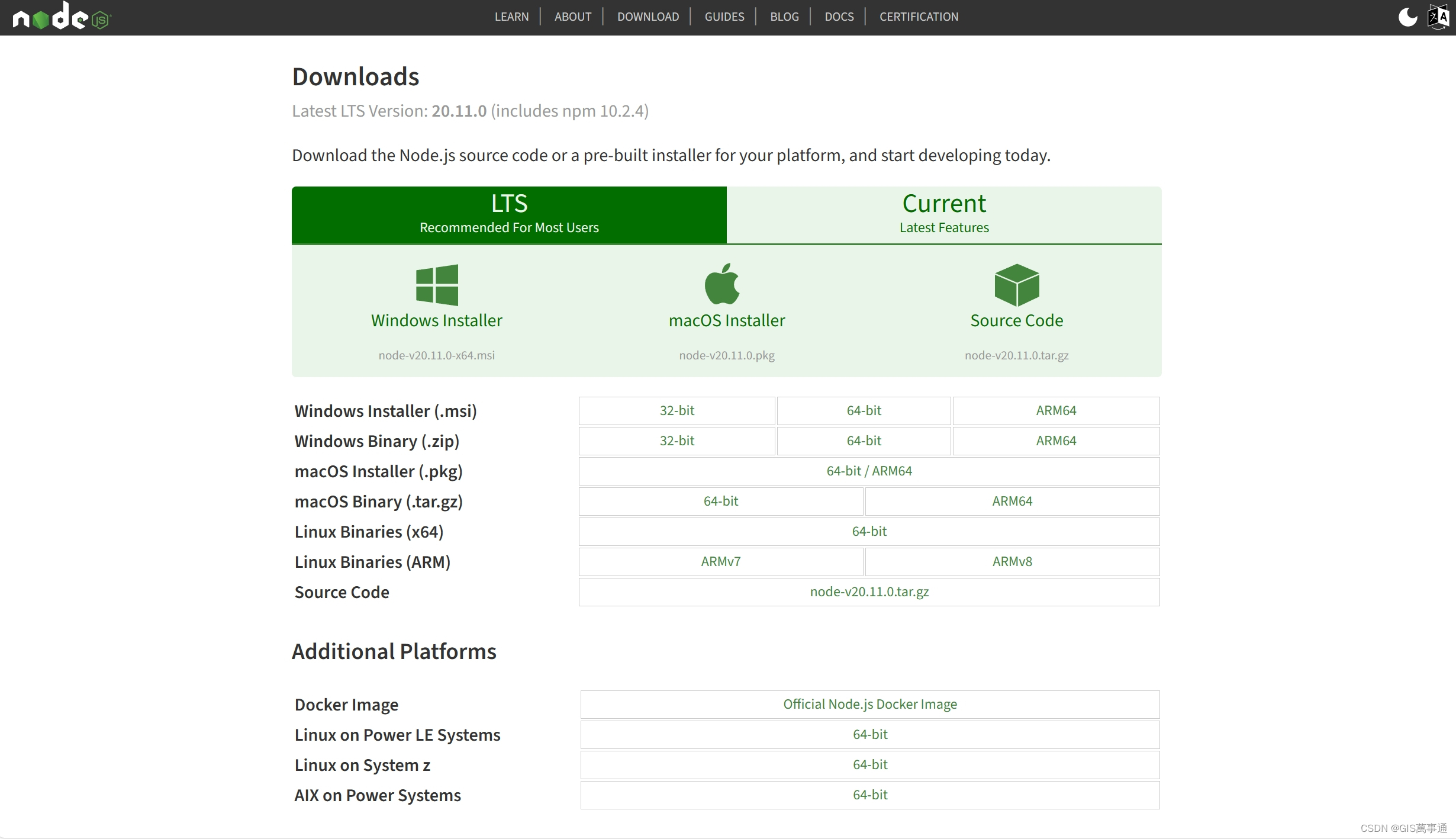
官网界面如图所示,最新版可以直接点击下载:

点击“other download”,可查看其他操作系统的安装方式。

下拉界面可以有其他的版本(单手版本号过少,比如本文示例的V16.0.0不在此列)

上拉至顶端,找到该位置:
关于Nodejs发布时间表的详细信息可以在GitHub上找到。
点击绿色字体“on github”
或者直接点击链接:https://github.com/coreybutler/nvm-windows/releases

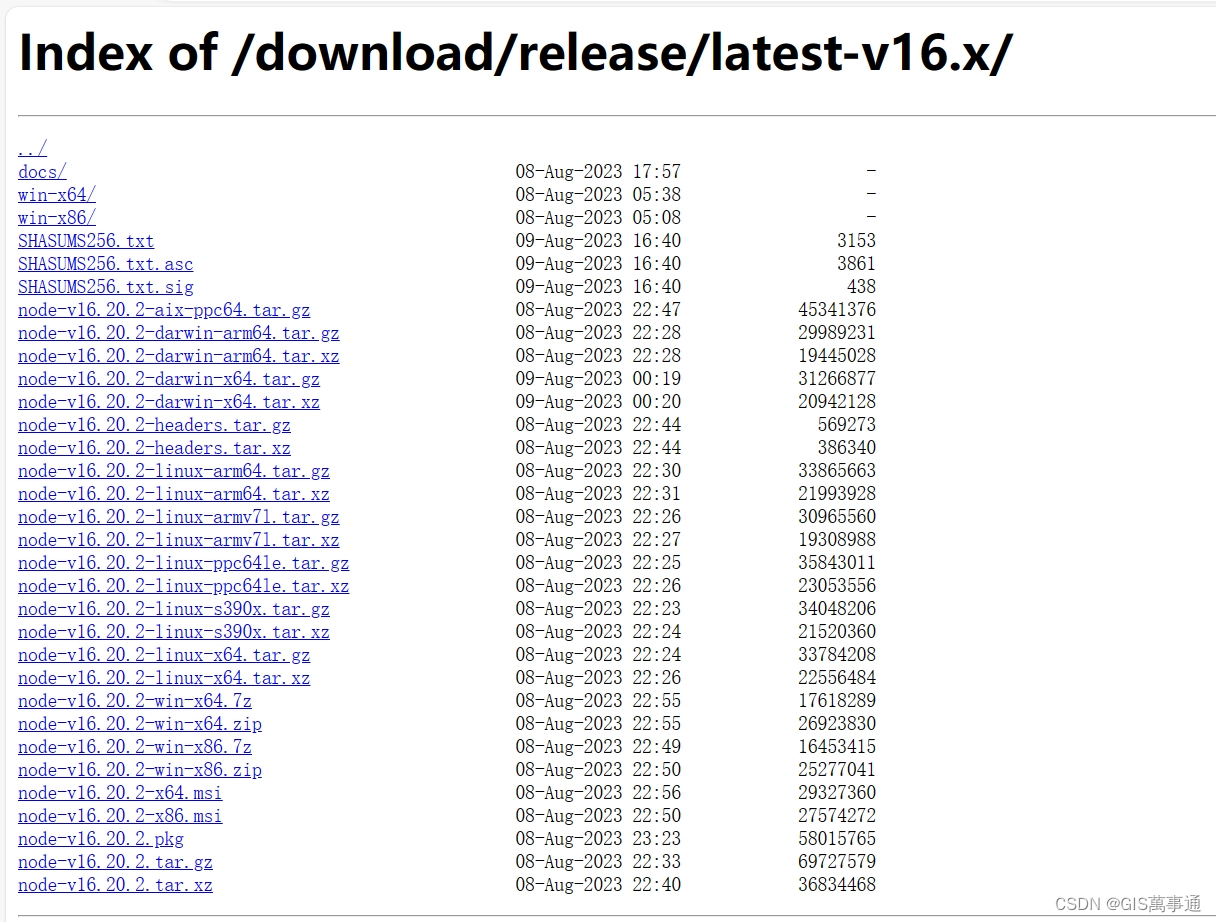
我需要安装的是16.0.0,所以点击16.x”,按需所取。

打开后界面如下,选择win-64位安装包,点击下载即可(需要科学上网)

下载后的安装包:
双击运行启动安装:

点击“NEXT”

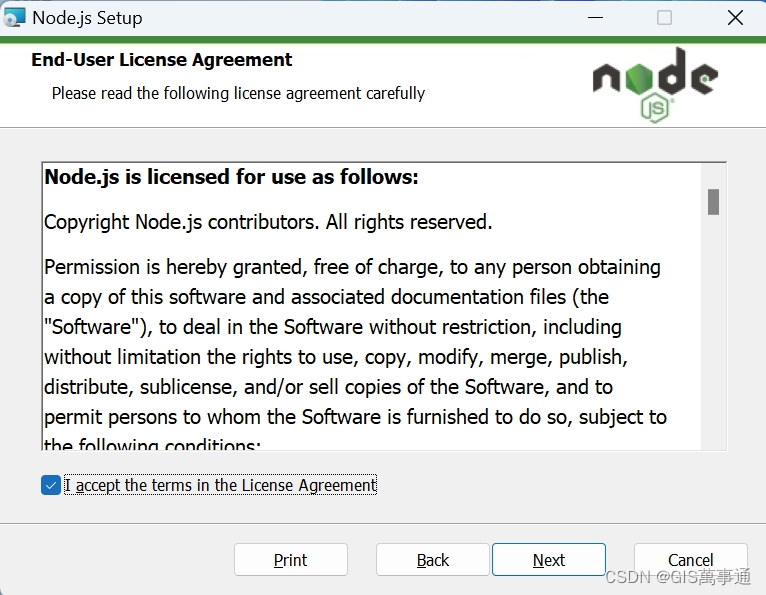
接受许可

选择node.js的安装位置

默认即可,自动添加环境变量,点击“next”

一些npm模块在安装时需要从C/C++编译。如果您希望能够安装此类模块,则需要安装一些工具(Python和Visual Studio Build Tools)。
自动安装必要的工具。请注意,这也将安装Chocolatey。安装完成后,脚本会弹出一个新窗口。
或者,按照以下说明进行操作: https://github.com/nodejs/node-gyp#on-windows来自行安装依赖项
这里我没勾选,直接点击“next”

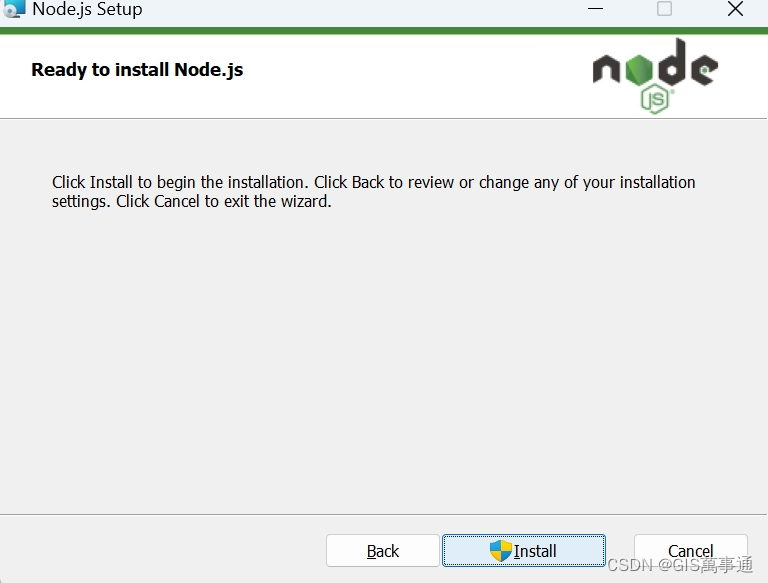
点击“install”,node.js将开始安装。

安装很快,点击finish完成安装。

重点来了:
环境配置教程:
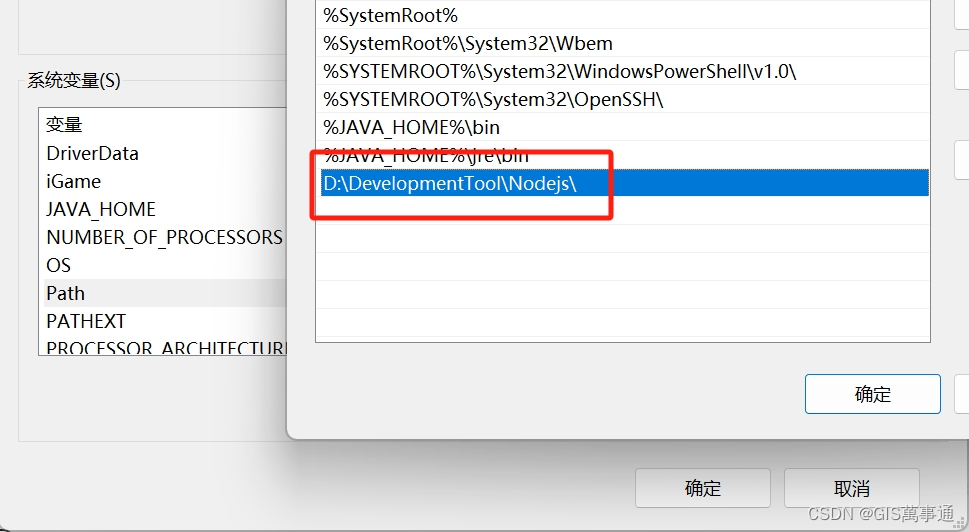
打开电脑系统变量,发现node的变量已添加。
(我后续加载依赖时报错,在网上搜索了一下,需要把这一行删掉了就OK了,没搞懂为什么,但是就是好使了。)

打开命令提示符,键入:
node -v
npm -v返回版本号,则表示环境配置成功。
(并没有结束)

配置全局安装的模块路径和缓存路径
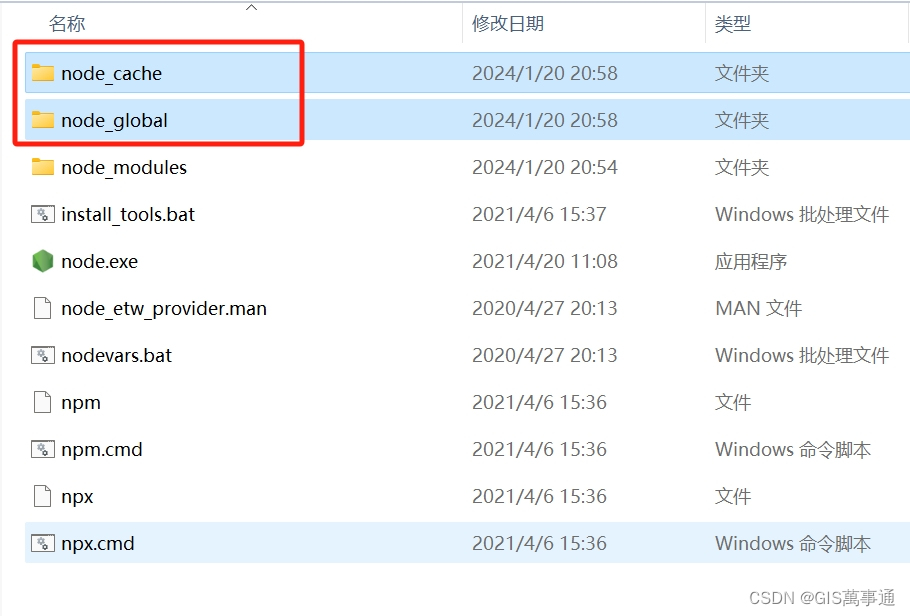
在node.js路径内新建两个文件夹

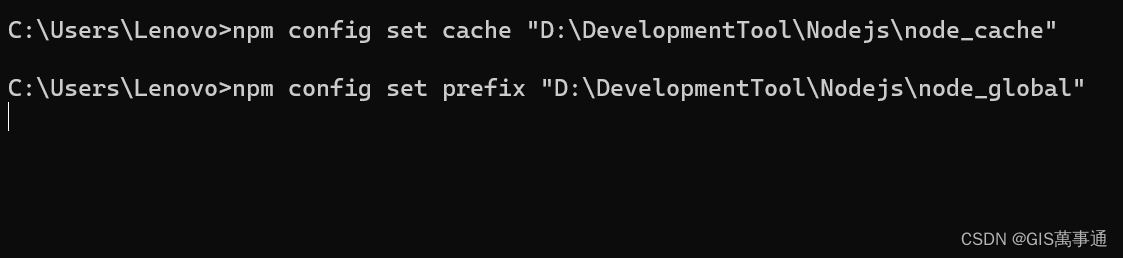
以管理员身份打开命令提示符:输入以下指令
npm config set prefix "***\nodejs\node_global"
npm config set cache "***\nodejs\node_cache"(***表示你的node安装路径)

重新打开系统环境变量:
我的电脑--属性--系统--系统高级设置--环境变量--系统变量
新建变量:

并在“path”变量里新建一行,输入“%NODE_HOME%”

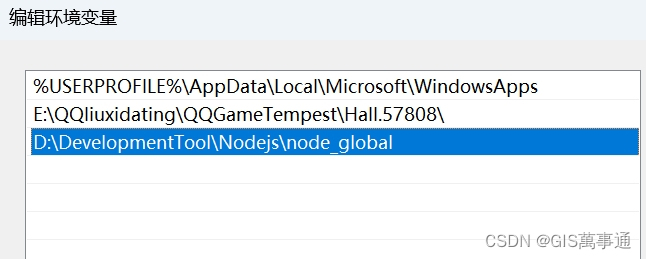
把用户变量这里,替换成node_global的路径


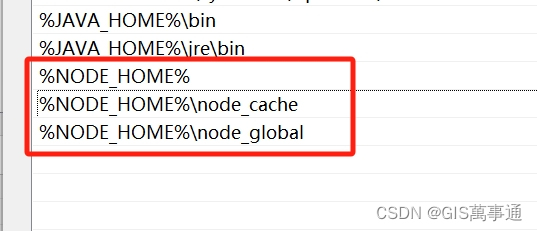
在系统变量里,新添加node_cache和node_global的变量。

全局安装
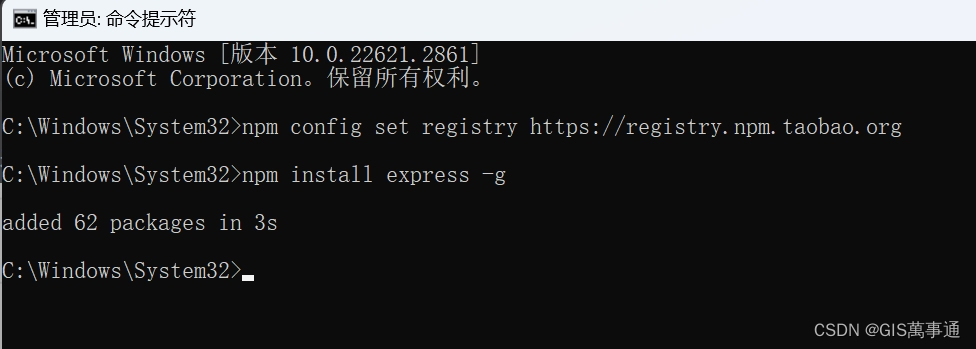
npm install express -g // -g是全局安装(这里原本报错了,原来是访问超时了,我新加了淘宝镜像源增快速度,才安装成功)

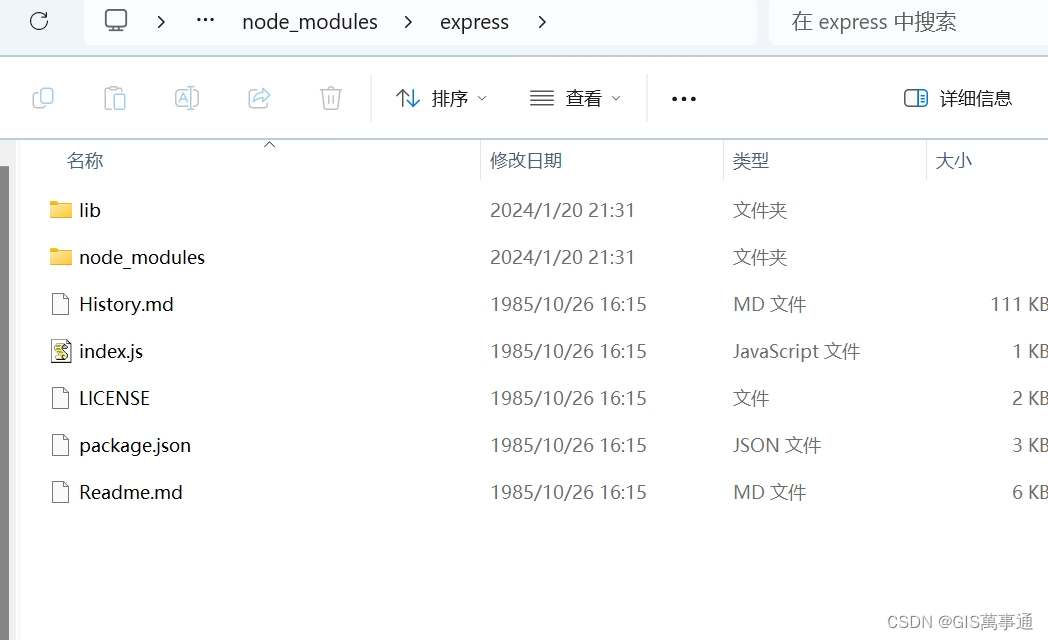
查看node_global里的文件,有了就表示全局安装成功了。

部分镜像源
npm 官方原始镜像网址是:https://registry.npmjs.org/
淘宝 NPM 镜像:https://registry.npm.taobao.org
阿里云 NPM 镜像:https://npm.aliyun.com
腾讯云 NPM 镜像:https://mirrors.cloud.tencent.com/npm/
华为云 NPM 镜像:https://mirrors.huaweicloud.com/repository/npm/
网易 NPM 镜像:https://mirrors.163.com/npm/
中科院大学开源镜像站:http://mirrors.ustc.edu.cn/
清华大学开源镜像站:https://mirrors.tuna.tsinghua.edu.cn/
常用指令
npm -v:查看npm安装的版本。
npm init:会引导你建立一个package.json文件,包括名称、版本、作者等信息。
npm list:查看当前目录下已安装的node包。
npm ls:查看当前目录下已安装的node包。
npm install moduleNames:安装Node模块到本地目录node_modules下。
npm install < name > -g:将包安装到全局环境中。
npm install < name > --save:安装的同时,将信息写入package.json中,项目路径中若是有package.json文件时,直接使用npm install方法就能够根据dependencies配置安装全部的依赖包,这样代码提交到git时,就不用提交node_modules这个文件夹了。
npm install < name> --save-dev:安装的同时,将信息写入package.json中项目路径中若是有package.json文件时,直接使用npm install方法就能够根据devDependencies配置安装全部的依赖包,这样代码提交到git时,就不用提交node_modules这个文件夹了。
npm uninstall moudleName:卸载node模块。