在线工具推荐: 3D数字孪生场景编辑器 - GLTF/GLB材质纹理编辑器 - 3D模型在线转换 - Three.js AI自动纹理开发包 - YOLO 虚幻合成数据生成器 - 三维模型预览图生成器 - 3D模型语义搜索引擎
在 3D 建模中,曲面由多边形表示。照明计算是基于这些多边形的几何形状执行的,就像艺术家使用着色技术来模仿三维空间一样。这种方法非常有效;但是,它可能会占用大量计算量,从而限制了可能的整体细节水平。法线贴图通过修改光线与曲面的交互方式,在不改变基础几何体的情况下,提供了一种出色的轻量级解决方案。
法线贴图以纹理图像的形式存储有关表面的信息。通过在纹理中编码曲面法线,法线贴图可以模拟曲面细节的外观,例如凹凸、划痕、皱纹等,而不会增加以下几何体的复杂性。
法线贴图是在渲染期间使用法线贴图中修改后的表面法线计算的。由于这些计算的计算密集度较低,因此甚至可以实时完成高水平的细节,这使得法线贴图成为视频游戏开发人员使用的流行技术。

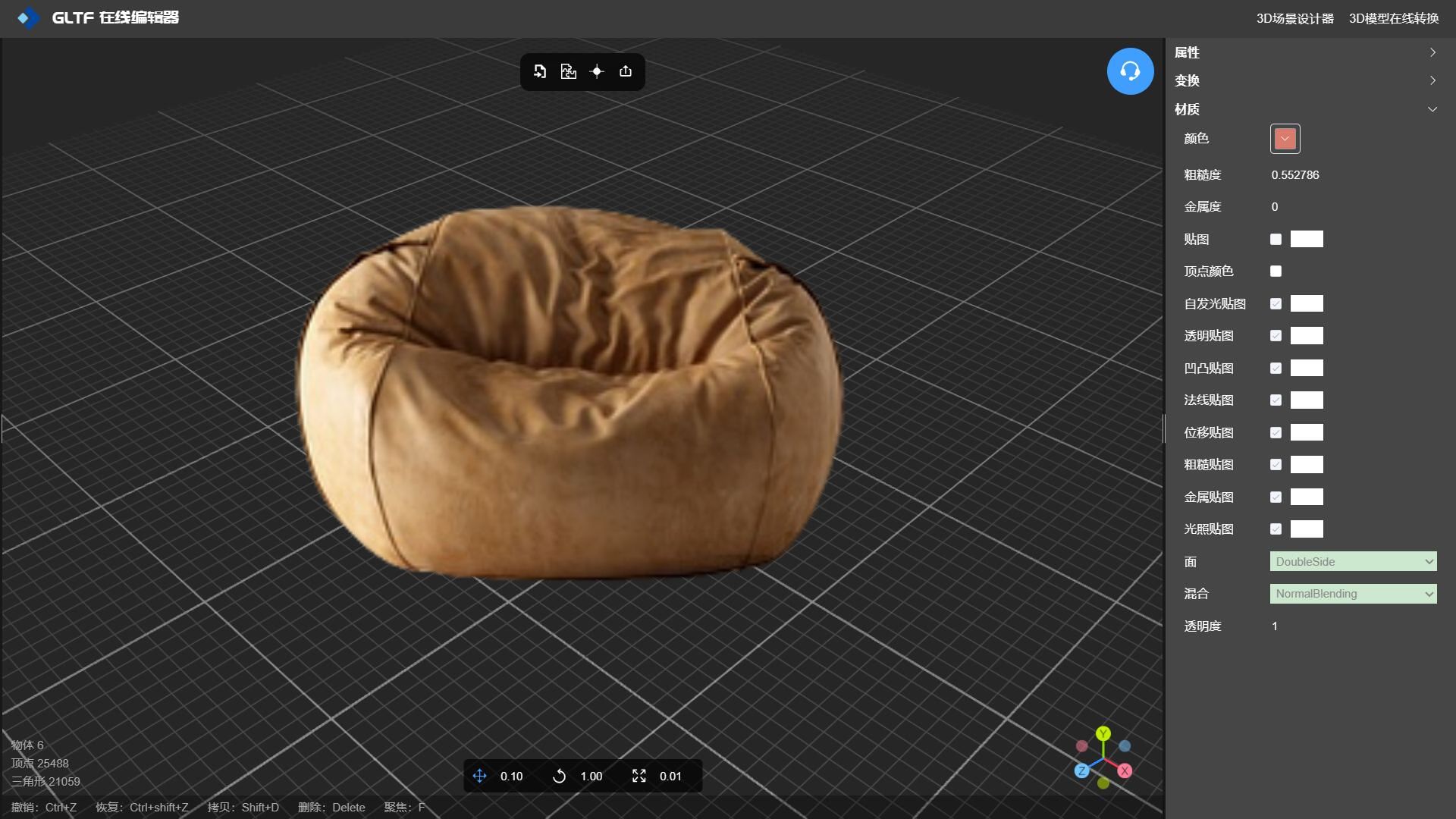
GLTF材质编辑器
法线贴图技术
总的来说,法线贴图是一种通用技术,任何 3D 艺术家和设计师都应该使用它来加速和改进他们的工作流程。
你会看到法线贴图不仅用于硬件约束极其重要的场景,如视频游戏,需要为玩家实时渲染场景,而且还用于计算机动画电影、建筑可视化和产品设计。
法线贴图不会影响对象的颜色,因此您会看到它最常用于对象表面不完全平坦或光滑的情况。公平地说,这意味着几乎每个 3D 模型都可以使用法线贴图来批准其真实感,包括磨损的皮革、凹凸不平的木纹、人体皮肤、织物等等。

GLTF材质编辑器
有几种基本工具和软件通常用于法线贴图。以下是其中的一些:
1. 3D 建模软件:使用 Blender、Maya、ZBrush 等工具创建将用于法线贴图的模型。有许多出色的软件解决方案,它们都带来了自己的建模和雕刻方法。
2. 纹理绘制软件:Substance 3D Painter 甚至 Adobe Photoshop 等软件可用于创建和编辑纹理贴图,包括法线贴图。
3.纹理贴图工具:GLTF 编辑器 -NSDT 是一款专门用于3D模型纹理贴图的工具,它支持3D模型各种材质纹理贴图的编辑修改,包括:颜色、粗糙度、金属度、贴图、顶点颜色、自发光贴图、透明贴图、凹凸贴图、法线贴图、位移贴图、粗糙贴图、金属贴图、光照贴图、透明度等。
4. 游戏引擎:虚幻引擎和 Unity 等游戏引擎内置了对法线贴图的支持。这些引擎提供了必要的工具和渲染功能,以利用法线贴图。它们在创建渲染和创建游戏体验时同样出色。
5. 着色器编程语言:了解 HLSL(高级着色语言)或 GLSL(OpenGL 着色语言)等着色器编程语言对于创建利用法线映射的自定义着色器很有用。这些语言允许开发人员定义光照如何与法线贴图和其他纹理贴图交互,以实现惊人的视觉效果。
此列表可能并不包罗万象,但它为创作者提供了一个很好的起点,可以对法线贴图以及如何在实时渲染环境中实现它们有基本的了解。
贴图过程" height="267" src="https://img-blog.csdnimg.cn/img_convert/8d7dada19c5df230f4c44a80f272878d.webp?x-oss-process=image/format,png" width="400" />
GLTF材质编辑器
贴图软件生成用于 3D 设计的叶子" height="267" src="https://img-blog.csdnimg.cn/img_convert/583827e4951a1ef3f13502295d819543.webp?x-oss-process=image/format,png" width="400" />
GLTF材质编辑器
法线贴图与凹凸贴图的区别
法线贴图和凹凸贴图是用于向 3D 模型添加曲面细节的类似技术。它们在表示和操作曲面法线的方式上有所不同。以下是您需要了解的有关它们差异的所有信息。
凹凸贴图
凹凸贴图也可以称为高度贴图或位移贴图。它们存储表示曲面变化的高度信息。它们使用灰度图像,其中较亮或较暗的值表示表面的较高或较低区域。凹凸贴图通过根据这些灰度值扰动曲面法线,在渲染时修改模型的几何图形。因此,虽然这种技术在渲染过程中光线与模型交互时会产生表面细节的错觉,但凹凸贴图根本不存储表面法线,只存储高度信息。
法线贴图
法线贴图使用 RGB 图像存储显式表面法线信息,其中每个颜色通道表示每个纹素处表面法线矢量的 X、Y 和 Z 分量。法线贴图捕获了有关曲面方向的更多信息。法线贴图不会影响模型本身的几何体,但仍会修改光线在其周围的交互方式。
与凹凸贴图相比,法线贴图提供了最准确的结果,仅捕获高度变化之外的表面细节。
法线贴图的优缺点。
总而言之,法线贴图有几个优点和一些潜在的缺点。以下是需要考虑的法线映射的一些优点和缺点:
法线贴图的优点
1. 逼真的表面细节:法线贴图允许在不增加几何复杂性的情况下添加复杂的表面细节。
2. 效率:法线映射是一种计算效率高的技术,尤其是与增加模型的多边形数量以实现表面细节相比。
3. 减少内存需求:法线贴图以纹理格式存储信息,与存储几何体信息相比,纹理格式通常使用更少的内存。
4.可重用性:法线贴图可以很容易地应用于不同的模型,允许美术师和开发人员在多个资产中重用它们。这样可以节省时间、精力和产品的最终尺寸。
5. 交互式照明效果:法线贴图增强了光线与模型的交互,允许动态 3D 照明效果,例如镜面高光、阴影变化和更准确的反射。
法线映射的缺点
1. 有限的几何体改变:法线贴图只影响曲面细节的外观,不能修改几何体。它们创造的错觉通常是有用的,尽管有时当需要实际修改几何形状时,可能需要其他技术。
2. 创建和编辑:创建高质量的法线贴图可能很困难,需要专业知识和软件。由于数据的复杂性,编辑法线贴图可能很困难。
3. 纹理空间限制:法线贴图需要额外的纹理空间,因为它们通常存储为 RGB 图像。这可能会影响整体内存使用率,在某些情况下可能需要仔细优化。
4. 切线空间限制:法线贴图通常在切线空间中定义,这意味着它们取决于模型的方向和 UV 坐标。当将相同的法线贴图应用于具有不同UV布局或方向的模型时,这有时会导致视觉伪影。
尽管存在一些限制,但法线贴图是实时提高 3D 模型视觉质量和真实感的最有效技术。法线贴图在性能和视觉保真度之间实现了健康的平衡,使其成为 3D 纹理和渲染的宝贵工具。
使用法线贴图的时机
当需要实时渲染时,需要法线贴图来保持场景中的低多边形计数,同时保持高视觉保真度。通常用于在不使用更多多边形的情况下添加细节。此技术的常见用途是通过从高多边形模型或高度贴图生成法线贴图,从而大大增强低多边形模型的外观和细节。法线贴图用于重新细化简化的网格。
转载:法线贴图可以实现什么样的3D效果 (mvrlink.com)