目录:导读
前言
小刘:
成功不能复制,但经验却可以借鉴!
从曾经的月薪3K,到现在的月薪20K,我觉得我的涨薪之路的的确确可以给很多人一些参考。
授人以鱼不如授人以渔,所以,把经验分享给大家,希望可以帮助一些迷茫于测试职业发展的朋友们!
谈谈我眼中软件测试的前景
这个行业前景怎么样,我入行的话会出现什么样的问题?遇到瓶颈怎么破?
这一系列问题是很多在行业外观望的同学甚至是刚刚入行的朋友都密切关注,毕竟这关系到自己未来的收入,甚至是决定自己的职业发展方向,下面以我多年的经验帮你一一化解你们的疑问。
了5个问题,如下,我将以问答的形式阐述:
Q1:现在学习软件测试,将来的发展潜力如何?
Q2:预测2024年测试行业的发展趋势如何?
Q3:想做高薪测试,想会自动化,如何入手?
Q4:自动化很难吧,学了后会不会还是不能胜任工作?
Q5:测试学几个月就能拿到14K,这可能吗?
1、软件测试,将来的发展潜力如何?
在互联网浪潮下,大大小小的公司现在都非常重视软件测试。前几年随着互联网行业的迅猛发展,软件测试人才稀缺,低门槛高薪资促使越来越多的毕业生和转行人员一窝蜂地涌入进来。
而现在,软件测试发展太快,纵观各大招聘网站,基础功能测试岗位需求难度逐渐上升,自动化测试和持续测试已占据主流地位。
个人对于测试发展的一点猜测
一是软件测试在未来的5年内发展会非常快,目前来看,人工智能和大数据的发展,已然把互联网带入了新的时代。
软件的复杂度和信息安全使得软件企业越来越需要专业的测试人员来把控质量,测试这关过不了,产品做出来也是死掉,软件测试至关重要。
二是很多测试人员的技术水平因为知识不成体系或者学的不够扎实的原因,只能照葫芦壶瓢,做一下简单的工作。
但现在只会手工功能测试已然无法继续站稳脚跟,企业更多的需要一些技术层级更高的人才,需要能做更多事情的测试开发,经验丰富的性能、安全测试等。
2、预测2024年测试行业将是怎样的趋势?
1)接口自动化,岗位明显增多;
2)性能测试,工资越来越高;
3)测试开发人才需求量激增;
4)企业招人,综合技能要求越来越高;
5)测试人员薪资差距越来越大;
6)技术更新迭代迅速,自学测试越来越难。
3、想做高薪测试,想做自动化,如何入手?
是否有技术含量与是否参与自动化测试,没直接关系 。软件测试过程中,涉及到技术含量的内容多的是 。
比如,问题定位,需要涉及到服务器知识、各种服务架构知识、Linux知识、数据库知识、抓包工具、HTML知识等等,这些都可以折腾,跟单纯的自动化脚本编写相比,同样有价值 。
而且,测试执行过程中,可以自己写一些小脚本,代替重复性的工作,或者实现一些手工不太方便的事项;此项,称为辅助性小工具,可以提高工作效率 。
4、自动化很难吧,学后会不会无法胜任工作?
首先说,不难,但是要有人带,千万不要盲目自学,即使要自学,也是在有明确而清晰的脉络之后再进行自学,否则就是浪费时间。如果方向错了,每一次努力都是在倒退。
有人问学后能不能胜任工作,也是完全可以的,一般培训机构都是有实际的项目去操作的,其实自学的也最怕的是这个,找不到项目去练手。而且遇到问题会蒙圈。
一般来说,一本书,找个有经验的老师,3节课讲完一本书足以,3节课教会一个工具也足以了,最后再结合实际的项目去操作,全部都是按照工作的流程来的,又为何不能胜任工作呢?
5、进阶学几个月,能薪资翻倍吗?
见过太多的人卡在这个瓶颈期,一去分析,要么是说自己的学历限制、要么是说自己的年龄限制、要么是说自己的技术水平限制。
可是这些都是在找一些客观条件,能拿多少薪资,看自己能干什么事,毕竟我身边大神们的逆袭故事太多了。
基本上做上1-2年,着重提高一下自动化和框架开发能力,薪酬过万是没有问题的,以前的一个朋友,刚去找工作的时候是8.5k,隔了一年,也就是上个月,拿到百度的offer,20k,可以说是很励志了!
软件测试这一行有两条路可以选择,我当初走的是技术路线,3年时间过去了,现在我升到了测试主管,月薪2w+,每个人擅长的技能不同,你可以根据自己的发展方向去选择要走的路。
前期走的路是一样的,这段时间在于积累测试经验,并决定自己走哪条路线(哪条路线更适合自己)。
上面通过我的个人经验对测试岗位的供求现状,可能存在的片面与不足之处,但是也能说明测试的发展前景:
1)这个行业的发展已经比较成熟,但是测试开发等高端人才缺口巨大;
2)入门的确容易,但不断提升技术才是重中之重,安于现状终将被淘汰;
3)就业机会多,因为公司产品迭代快,个人技术能力增长也快;
4)学习成本不是很大,相比来说,时间和资金都比开发要少很多。
| 下面是我整理的2023年最全的软件测试工程师学习知识架构体系图 |
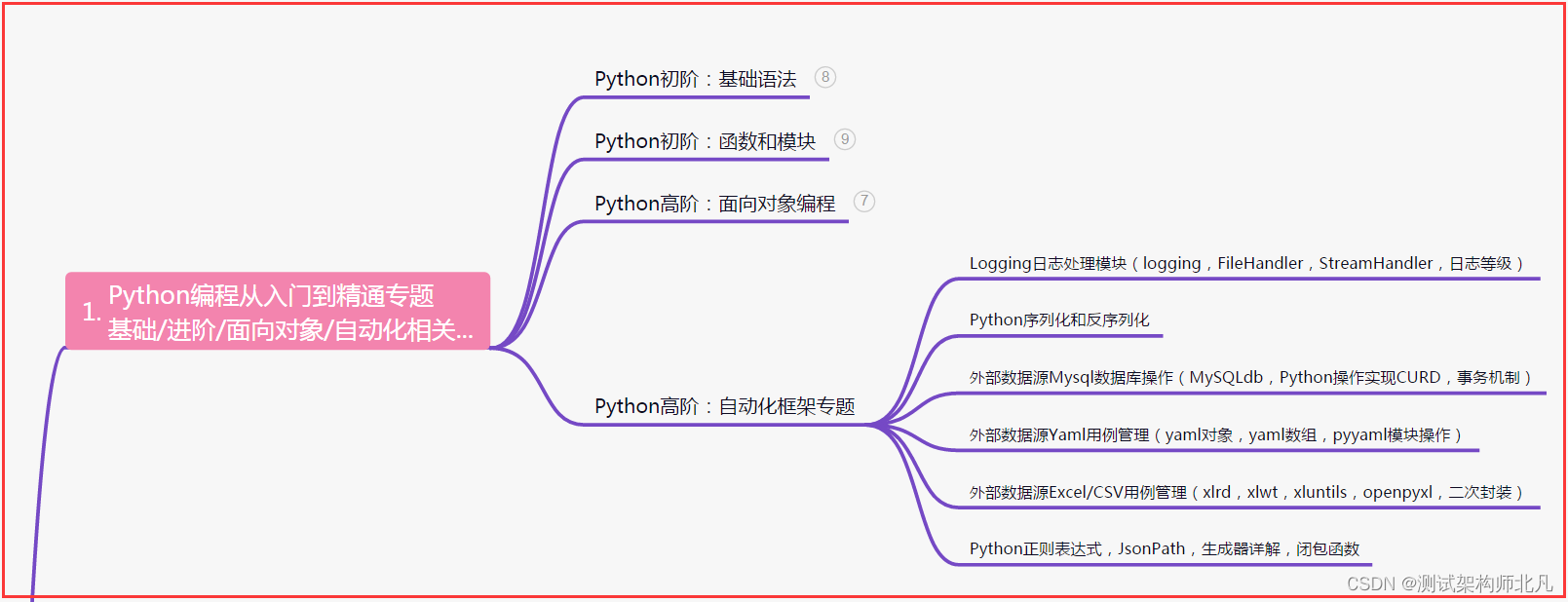
一、Python编程入门到精通

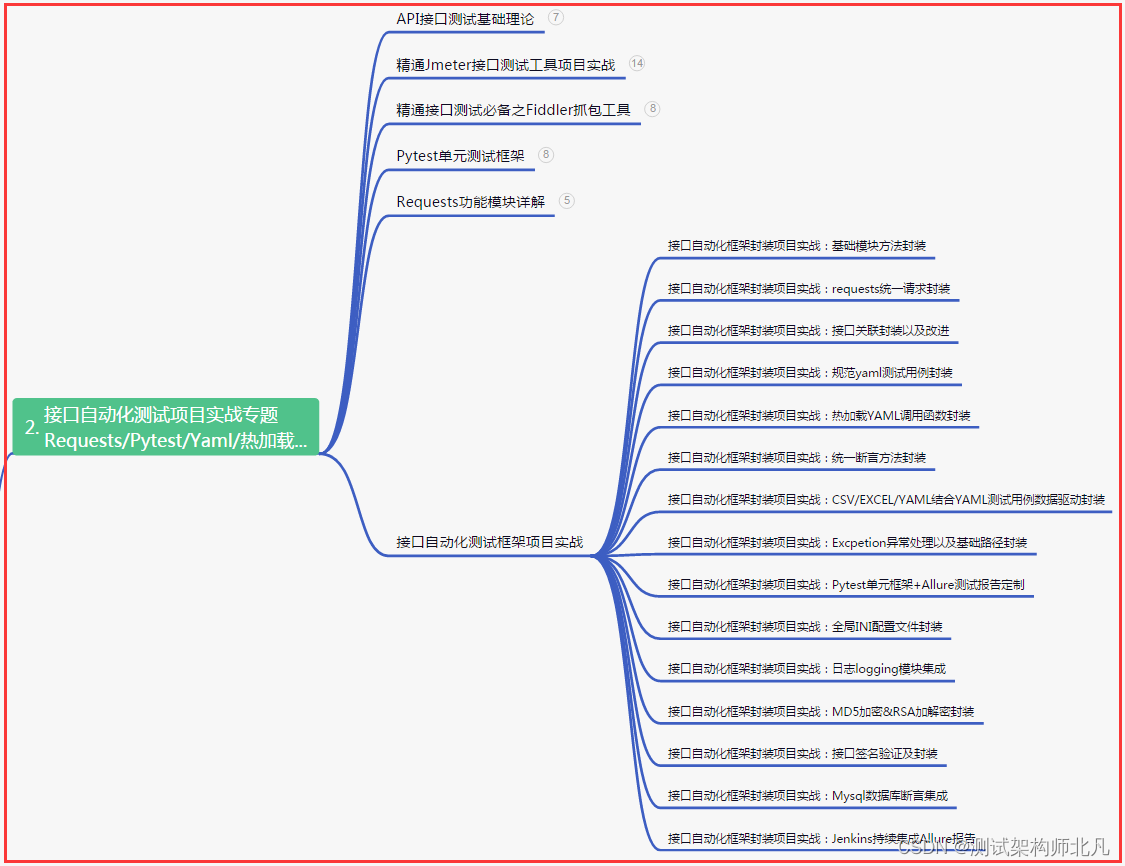
二、接口自动化项目实战

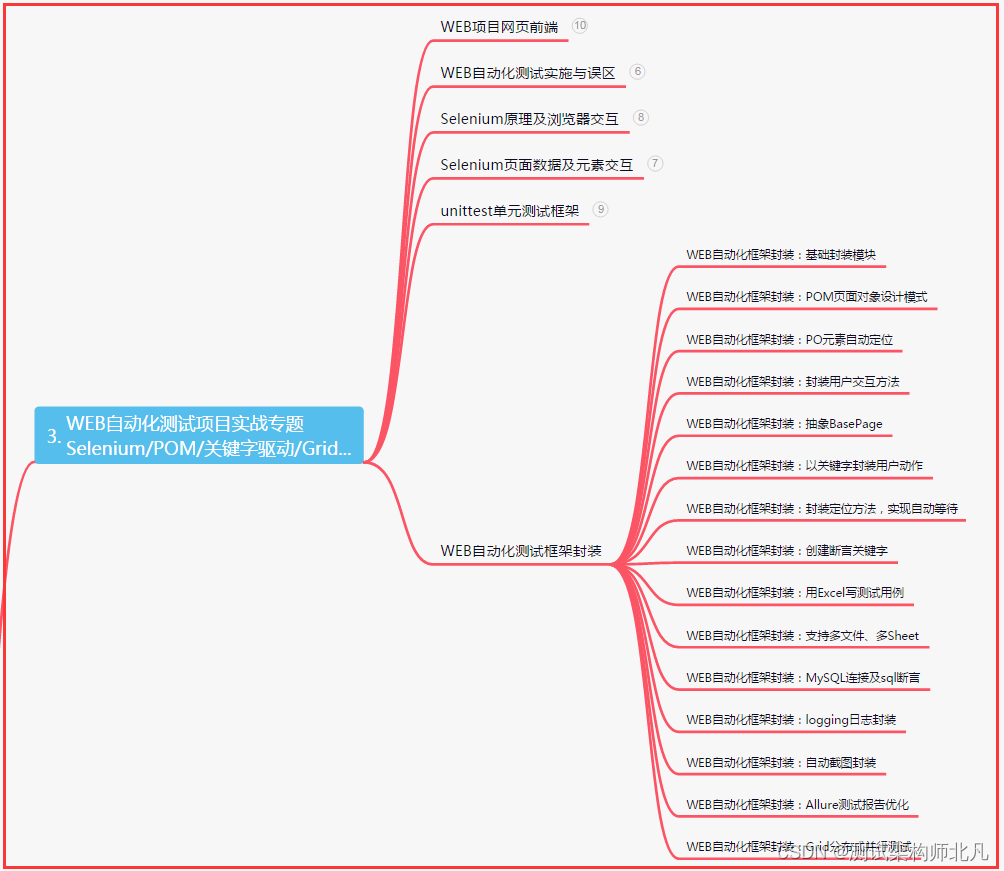
三、Web自动化项目实战

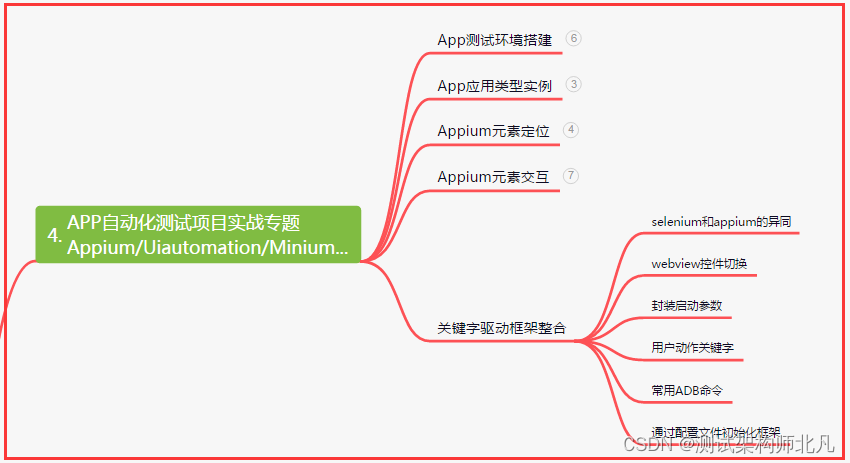
四、App自动化项目实战

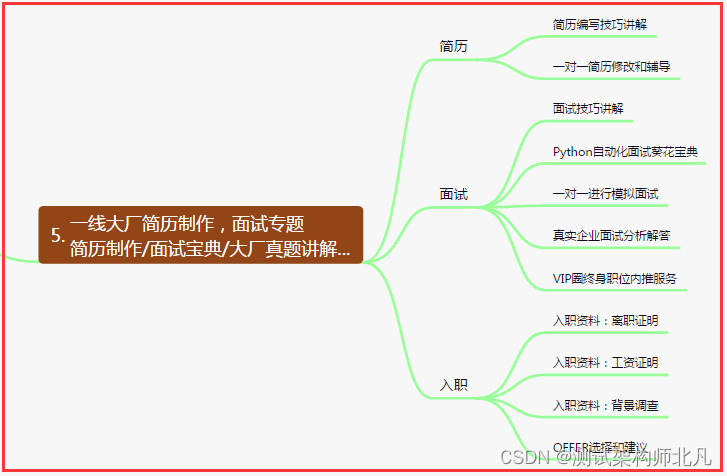
五、一线大厂简历

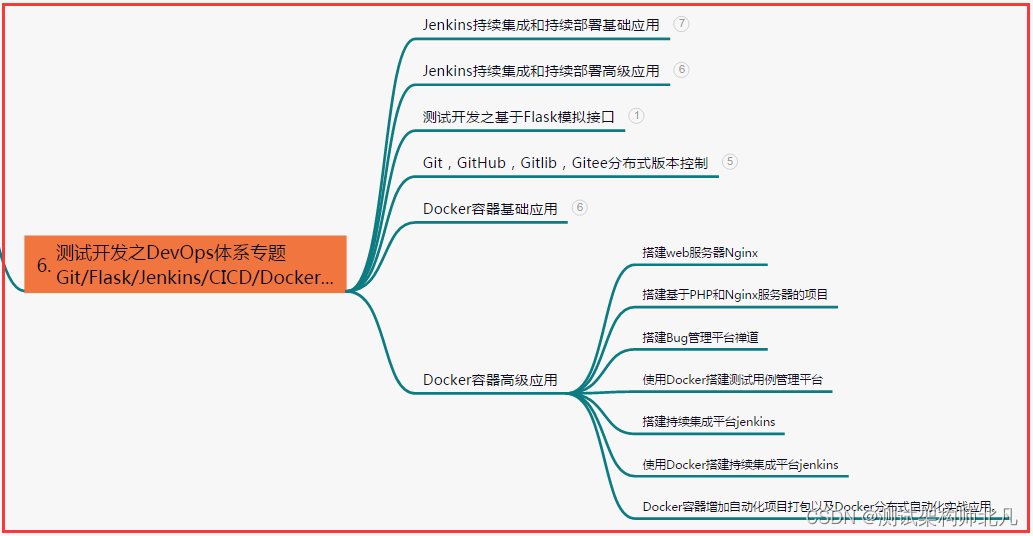
六、测试开发DevOps体系

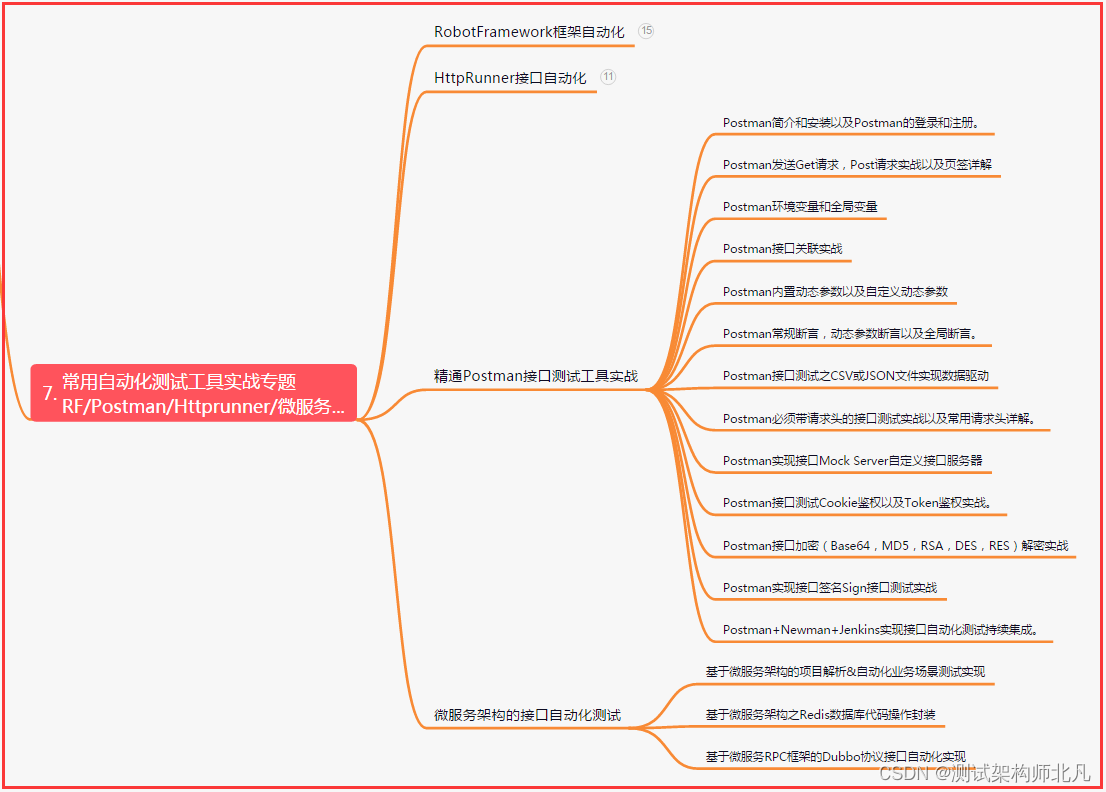
七、常用自动化测试工具

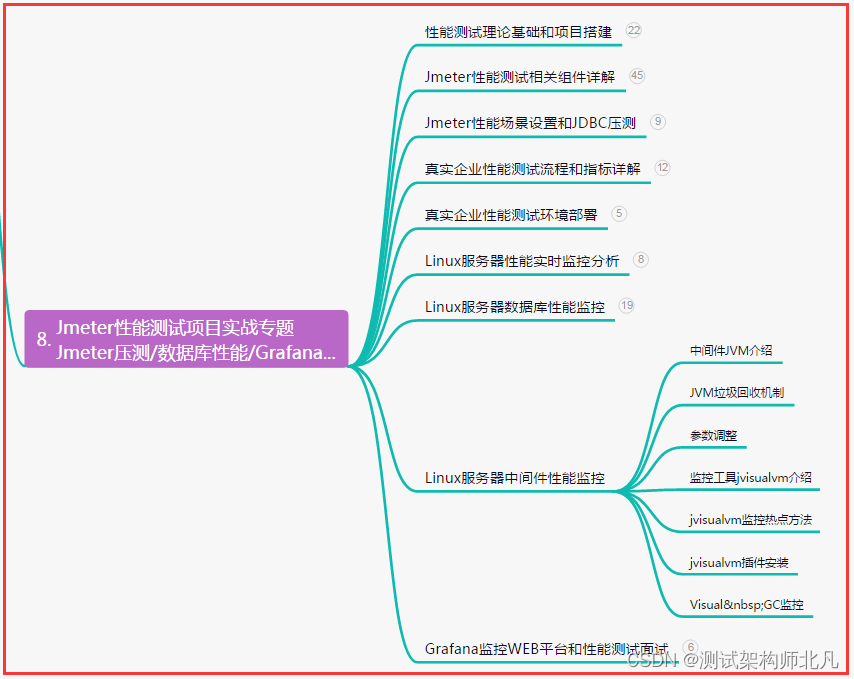
八、JMeter性能测试

九、总结(尾部小惊喜)
要勇敢地去追求自己的梦想,去创造自己的未来,去追求自己的幸福,去实现自己的价值,只有通过不断的努力和拼搏,才能实现真正的成功和幸福。
只有通过不断地努力和奋斗,才能真正地实现自己的梦想,去创造自己的未来,去改变自己的命运,去赢得自己的成功,最终成为一名真正的赢家。
只有通过不断地努力和奋斗,才能真正地实现自己的梦想,去创造自己的未来,去改变自己的命运,去赢得自己的成功,最终成为一名真正的赢家。