目录
一、实战案例:轮播图案例-完整版
代码实现
二、实战案例:tab栏切换
1.普通版本
代码实现
2.事件委托版本
代码实现
三、实战案例:表单全选反选
代码实现
四、实战案例:哔哩哔哩导航滑动
代码实现
五、实战案例:多功能电梯导航栏
代码实现

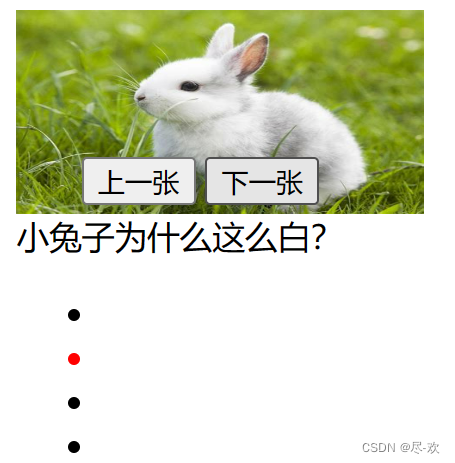
一、实战案例:轮播图案例-完整版
需求:每隔一秒自动切换一个图片和标题、小圆点颜色,并且可以自己选择上一张还是下一张
分析:
1.准备一个数组对象,存储详细信息
2.获取元素对象
3.设置间歇函数,定时修改图片和标题小圆点
4.处理图片自动复原,从头播放
5.监听鼠标进出事件,让轮播图停止和开始
6.监听按钮点击事件,让按钮操控轮播图


代码实现
<style>
.newbh {
color: red;
}
img {
height: 100px;
width: 200px;
}
.bt {
position: absolute;
top: 80px;
left: 40px;
}
</style>
<body>
<div class="cz"><img src="1.jpg">
<div class="bt">
<button class="syz">上一张</button>
<button class="xyz">下一张</button>
</div>
</div>
<div><span id="a">熊猫能有什么坏心思</span></div>
<div>
<ul>
<li class="newbh"></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</body>
<script>
//准备一个数组对象,存储详细信息
let message = [
{ src: '1.jpg', title: '熊猫能有什么坏心思' },
{ src: '2.jpg', title: '小兔子为什么这么白?' },
{ src: '3.jpg', title: '狗狗对人类很忠诚' },
{ src: '4.jpg', title: '猫咪凶起来谁都不怕' }
]
let i = 0
//获取元素
const imgObject = document.querySelector('img')
const spanObject = document.querySelector('#a')
//设置间歇函数,定时修改图片和标题、小圆点
let id = setInterval(fn, 1000)
function fn() {
i++
//判断是否超过了最后一张,如果是,则重新赋值为0,图片从头开始播放
if (i == message.length) {
i = 0
}
//更新图片和标题
imgObject.src = message[i].src
spanObject.innerHTML = message[i].title
//选出含有newbh的li标签对象,然后将其class删除
const liObject = document.querySelector('.newbh')
liObject.classList.remove('newbh')
const ulliObject = document.querySelector(`ul li:nth-child(${i + 1})`)
ulliObject.classList.add('newbh')
}
const divObject = document.querySelector('.cz')
//鼠标进入图片关闭定时器
divObject.addEventListener('mouseenter', function () {
clearInterval(id)
})
//鼠标出去开启定时器
divObject.addEventListener('mouseleave', function () {
//注意,不要加let,不然又重新定义了一个定时器
id = setInterval(fn, 1000)
})
//获取按钮对象
const button1Object = document.querySelector('.syz')
const button2Object = document.querySelector('.xyz')
button1Object.addEventListener('click', function () {
i--
if(i < 0){
i = message.length-1
}
//更新图片和标题
imgObject.src = message[i].src
spanObject.innerHTML = message[i].title
//选出含有newbh的li标签对象,然后将其class删除
const liObject = document.querySelector('.newbh')
liObject.classList.remove('newbh')
const ulliObject = document.querySelector(`ul li:nth-child(${i + 1})`)
ulliObject.classList.add('newbh')
})
button2Object.addEventListener('click', fn)
</script>二、实战案例:tab栏切换
需求:
鼠标经过不同的选项卡,底部可以显示不同的内容
分析
1.主要的核心是类的切换,设定一个当前类,可以让元素高亮
2.鼠标经过当前选项卡,先移除其余元素身上当前的类,而只给当前元素添加类
3.注意,当前类只能有一个




1.普通版本
代码实现
<style>
.ulli li {
display: inline;
}
.ulli .active {
color: red;
}
.dis img {
position: absolute;
left: 40px;
height: 100px;
width: 280px;
border: 1px solid #000;
display: none;
}
.dis .active {
display: block;
}
</style>
<body>
<div class="ulli">
<ul>
<li class="active">智能先锋</li>
<li>居家优品</li>
<li>超市百货</li>
<li>时尚达人</li>
</ul>
</div>
<div class="dis">
<img src="11.png" alt="" class="active">
<img src="22.png" alt="">
<img src="33.png" alt="">
<img src="44.png" alt="">
</div>
</body>
<script>
//通过querySelectorAll()获取li对象的伪数组
const liObject = document.querySelectorAll('.ulli li')
//通过循环遍历伪数组将每一个li对象都添加事件监听
for (let i = 0; i < liObject.length; i++) {
liObject[i].addEventListener('mouseenter', function () {
console.log(1)
//排它思想改变动态样式
//先去除
const clearObject = document.querySelector('.ulli .active')
//注意()内写的是对象名
clearObject.classList.remove('active')
//再添加
const ulliObject = document.querySelector(`.ulli li:nth-child(${i + 1})`)
//注意()内写的是对象名
ulliObject.classList.add('active')
//排它思想动态改变图片换行样式
//先去除
const clearImgObject = document.querySelector('.dis .active')
clearImgObject.classList.remove('active')
//再添加
const disImgObject = document.querySelector(`.dis img:nth-child(${i + 1})`)
disImgObject.classList.add('active')
})
}
</script>2.事件委托版本
知识补充
自定义标签属性的对象
<div data-id= "1" ></div>
const div = document.querySelector('div')
console.log(div.dataset) 获得的是DOMStringMap对象
DOMStringMap对象里面有id属性和 1 属性值
console.log(div.dataset.id) 获取id属性值
代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
.ulli li {
display: inline;
}
.ulli .active {
color: red;
}
.dis img {
position: absolute;
left: 40px;
height: 100px;
width: 280px;
border: 1px solid #000;
display: none;
}
.dis .active {
display: block;
}
</style>
<body>
<div class="ulli">
<ul>
<li class="active"><a href="#" data-id="0">智能先锋</a></li>
<li><a href="#" data-id="1">居家优品</a></li>
<li><a href="#" data-id="2">超市百货</a></li>
<li><a href="#" data-id="3">时尚达人</a></li>
</ul>
</div>
<div class="dis">
<img src="11.png" alt="" class="active">
<img src="22.png" alt="">
<img src="33.png" alt="">
<img src="44.png" alt="">
</div>
</body>
<script>
//通过querySelector获取li的父对象ul
const ulObject = document.querySelector('.ulli ul')
//直接对父对象ul进行事件监听
ulObject.addEventListener('click', function (e) {
console.log(1)
//获取具体点击了哪一个子a
console.log(e.target)
if (e.target.tagName === 'A') {
//排它思想改变动态样式
//先去除
const clearObject = document.querySelector('.ulli .active')
//注意()内写的是类名
clearObject.classList.remove('active')
//再添加
//注意()内写的是对类名
e.target.classList.add('active')
//获取显示图片对象
const imgObject = document.querySelector('.dis .active')
//移除显示
imgObject.classList.remove('active')
//添加显示
//获取图片对象伪数组
const img = document.querySelectorAll('.dis img')
//获取子对象自定义属性的值,再通过隐式转换为数字型
const i = +e.target.dataset.id
//伪数组的索引号对应标题号
img[i].classList.add('active')
}
})
</script>
</html>三、实战案例:表单全选反选
1.表单全选
需求:
点击全选框,复选框全部选中
将复选框全部选中,全选框自动选中,否则全选框不选中
分析:
全选框点击,可以得到当前按钮的checked的boolean值
把下面所有的小复选框状态checked,改为和全选框boolean值一致
遍历复选框,添加点击事件
检查选中的复选框个数是不是等于复选框总数
把判断的结果给全选框
利用css选中的复选框选择器


知识补充
css选中的复选框选择器
可以通过 选择器checked
来选中已选中的复选框
那么也就可以获取已选中复选框的dom对象
例如
.ck:checked {
height: 20px;
width: 20px;
background-color: red;
}这是对选中的复选框进行css修饰
<input type="checkbox" class="ck">
<input type="checkbox" class="ck">
<input type="checkbox" class="csk">
document.querySelectorAll('.ck:checked')这是获取所有选中的复选框dom对象的伪数组
document.querySelector('.csk:checked')这是获取已选中的复选框dom对象
代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
div {
position: absolute;
left: 30%;
top: 30%;
}
table {
height: 200px;
width: 400px;
text-align: center;
}
.ck:checked {
height: 20px;
width: 20px;
background-color: red;
}
</style>
<body>
<div>
<table border="2">
<tr>
<th><input type="checkbox" class="ckall">全选</th>
<th>商品</th>
<th>商家</th>
<th>价格</th>
</tr>
<tr>
<td><input type="checkbox" class="ck"></td>
<td>小米手机</td>
<td>小米</td>
<td>1999</td>
</tr>
<tr>
<td><input type="checkbox" class="ck"></td>
<td>小米净水器</td>
<td>小米</td>
<td>2999</td>
</tr>
<tr>
<td><input type="checkbox" class="ck"></td>
<td>小米电视</td>
<td>小米</td>
<td>3999</td>
</tr>
</table>
</div>
</body>
<script>
//获取全选框对象
const ckallObject = document.querySelector('.ckall')
//获取所有复选框对象
const ckObject = document.querySelectorAll('.ck')
//对全选框对象添加点击事件监听
ckallObject.addEventListener('click', function () {
//循环遍历全选框伪数组赋与全选框控制checked的boolean值
for (let i = 0; i < ckObject.length; i++) {
ckObject[i].checked = this.checked
}
})
//循环遍历给每一个复选框添加事件监听
for (let i = 0; i < ckObject.length; i++) {
ckObject[i].addEventListener('click', function () {
//繁琐
//let d = document.querySelectorAll('.ck:checked')
// if(d.length === ckObject.length){
// ckallObject.checked = this.checked
// }else{
// ckallObject.checked = false
// }
//当监听到已选中的复选框伪数组长度等于存在的复选框伪数组长度时,全选框选中
ckallObject.checked = document.querySelectorAll('.ck:checked').length === ckObject.length
})
}
</script>
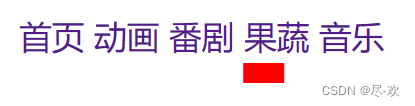
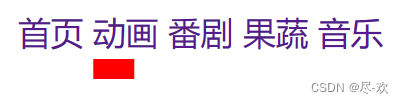
</html>四、实战案例:哔哩哔哩导航滑动
需求:
当点击链接,下面红色滑块跟着移动
分析:
使用事件委托
点击链接得到当前元素的的offsetLeft的值
修改line颜色块的transform值 = 点击链接的offsetLeft
添加过渡效果



代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
li {
display: inline;
}
a {
text-decoration: none;
}
.bh {
background-color: red;
height: 10px;
width: 20px;
position: absolute;
top: 40px;
transition: all 1s;
}
.ulli {
align-items: center;
position: absolute;
}
</style>
<body>
<div class="ulli">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">动画</a></li>
<li><a href="#">番剧</a></li>
<li><a href="#">果蔬</a></li>
<li><a href="#">音乐</a></li>
</ul>
<div class="bh">
</div>
</div>
</body>
<script>
//事件冒泡
const ulObject = document.querySelector('ul')
const divObject = document.querySelector('.bh')
ulObject.addEventListener('click', function (e) {
//确保是点击A触发
if (e.target.tagName === 'A') {
//移动li的border到ul的border距离
divObject.style.transform = `translateX(${e.target.offsetLeft}px)`
}
})
</script>
</html>五、实战案例:多功能电梯导航栏
需求:
点击不同的模块,页面可以自动跳转不同的位置
1.页面滚动到对应位置,导航显示,否则隐藏
2.点击导航对应小模块,页面会跳到对应大模块的位置
3.页面滚动到对应位置,电梯导航对应模块自动发生变化
分析:
1.显示隐藏电梯盒子和返回顶部已经完成,可以放到自执行函数里面,防止变量污染
2.电梯模块单独放到自执行函数里面
3.点击每个模块,页面自动滚动到对应模块,使用事件委托方法更加简单
分析:
点击小模块,当前添加这个类
解决处理初次获取不到active这个类
4.页面滚动到对应位置,电梯导航对应模块自动发生变化
分析
当页面滚动了,先移除所有小li的状态
因为页面滚动需要不断获取大盒子的位置,所以需要把所有的大盒子都获取过来
开始进行滚动判断
-如果页面滚动大于第一个大盒子小于第二个大盒子的offsetTop就把对应的小盒子先出来添加类
-以此类推
知识补充:
属性选择器
含有该属性的标签,将会被属性选择器所选中
格式
标签名[属性名]
标签名[属性名=属性值]
也可以直接简写
[属性名]
[属性名=属性值]
可以通过属性选择器来获取标签的dom对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
input[value]{
}
[value]{
}
input[type=text]{
}
</style>
<body>
<input type="text" value="1">
<input type="password" name="" id="2">
</body>
<script>
const inputObject = document.querySelector('[value=1]')
const inputObject1 = document.querySelector('input[type]')
const inputObject2 = document.querySelector('[id]')
</script>
</html>