上课!全体起立~
前情回顾:上节,我们将源图像导入了PTGui,也设置好了各项参数。
下面我们就开始拼接全景图,并且在编辑器里进行一系列检查错位和设定主视角的编辑操作。
都是知识点,拿小本记一下:
1)全景编辑器这个工具,就像导演的监视器,把控着全景作品的质量关;
2)全景编辑器这个工具,又像中央厨房,联结着遮罩、控制点等其他选项卡,协同工作。

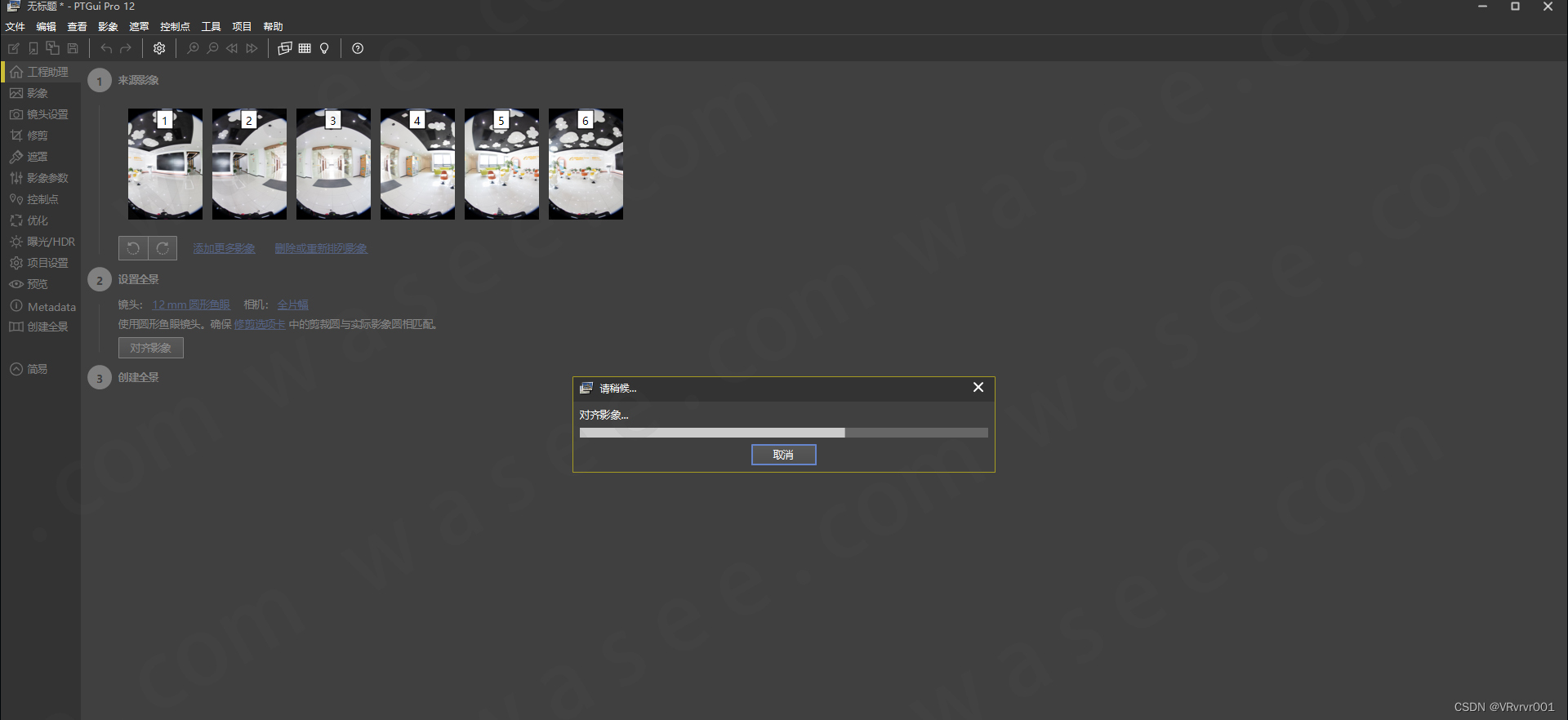
(对齐影像)

(等待拼接进度条)
点击【对齐影像】按钮,PTGui Pro 弹出进度条弹框,请耐心等待进度条走完。
软件会默认会自动识别一组“源图像”重合部分的控制点,拼接出一张“宽高比”为2:1的全景图。
划重点:
全景摄影师拍摄全景时,讲究的就是“重合”,我们给大家规定地拍拍摄时每隔60度拍摄一张,也是为了保证图片与图片之间有将近50%的重合部分。
航拍因为斜下拍摄多圈,一圈图与一圈图之间也得保证重合。

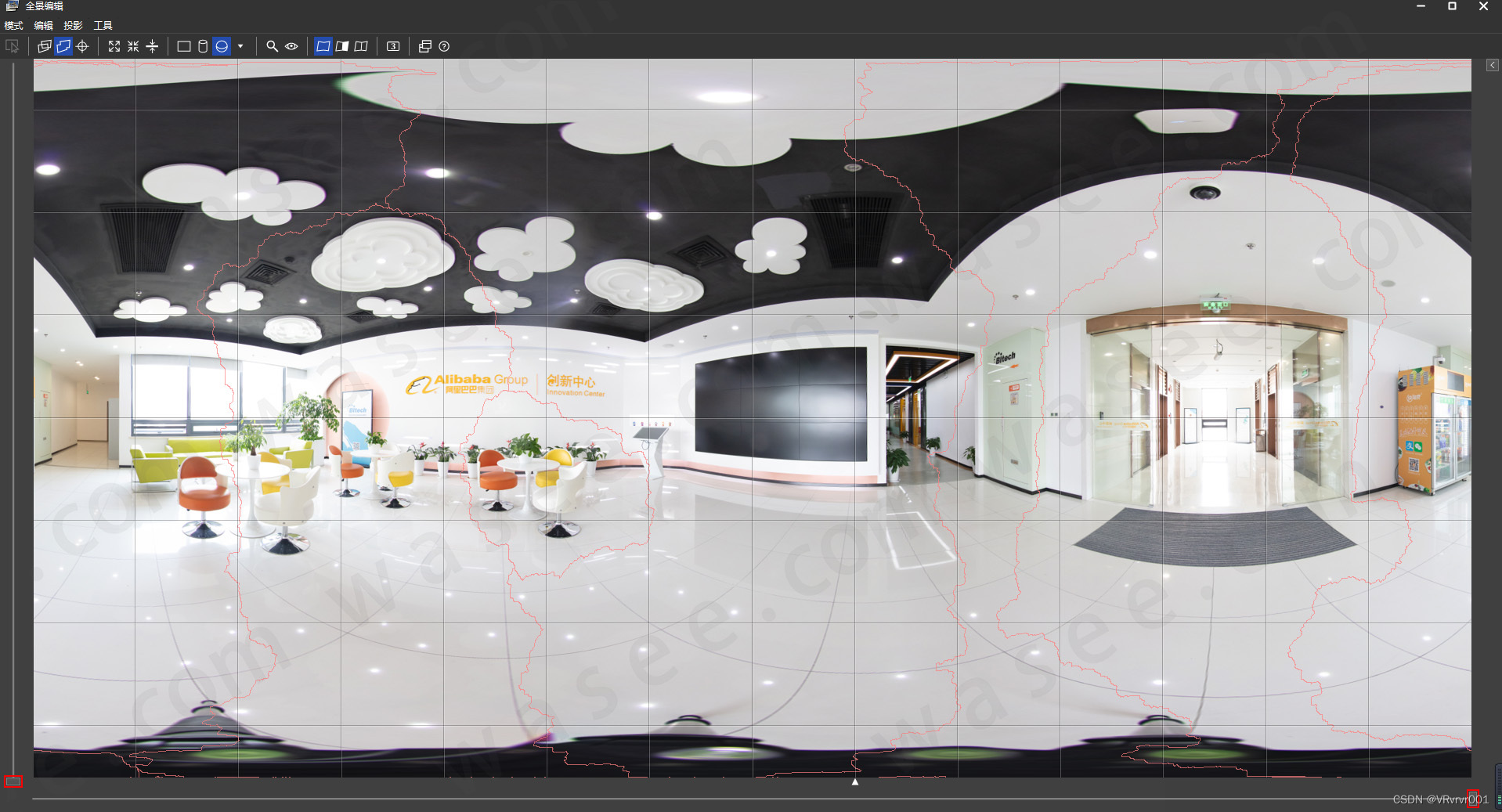
(全景编辑器界面)
进度条走完,全景图拼接完成后,会跳出“全景编辑器界面”,如上图。
为了确保全景图尺寸比例为2:1,这是行业标准,我们要把界面左侧和下方用红框圈中的两个按钮拉到最下面和最右边,否则在后面处理时会产生很多完全不必要的麻烦。

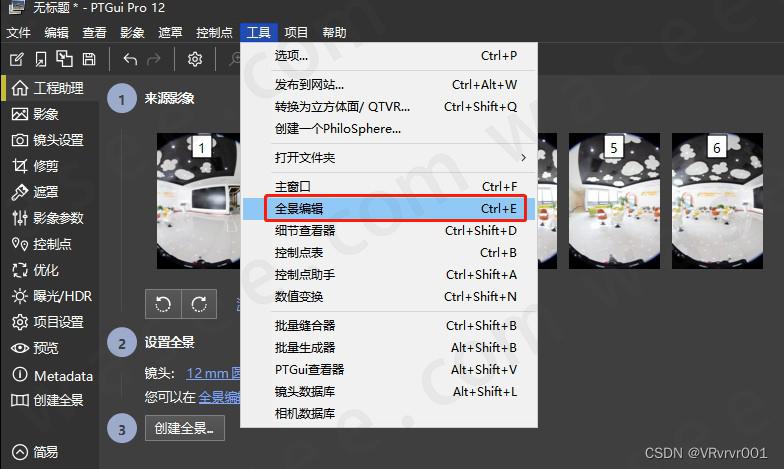
(全景编辑按钮&快捷键)
“全景编辑器”界面可以随意关闭,不会对拼接结果产生任何影响。
关闭后,也可以通过在主界面里,点击菜单栏【工具】>【全景编辑】,重新打开“全景编辑器”界面。
温馨小提示:
“全景编辑器”快捷键是Ctrl+E;
大多数软件都会在菜单栏对应按钮的后方,标注快捷键,赶快学起来吧!
打开“全景编辑器”界面,下面为大家介绍全景编辑常用的几个小功能。

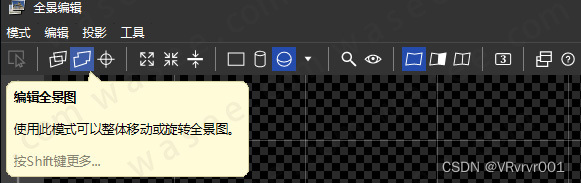
(编辑单个影像模式)

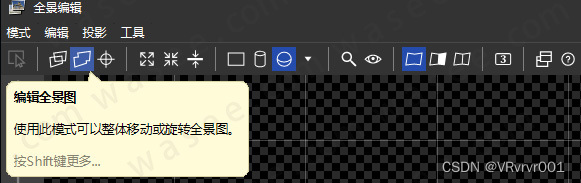
(编辑全局影像模式)
“全景编辑”分为两个影像模式:“编辑单个影像模式”&“编辑全局影像模式”,后者比较常用。
编辑单个影像模式:此模式可以单独移动或旋转组成全景的单个影像;
编辑全局影像模式:此模式可以整体移动或旋转组成全景的全局影像。

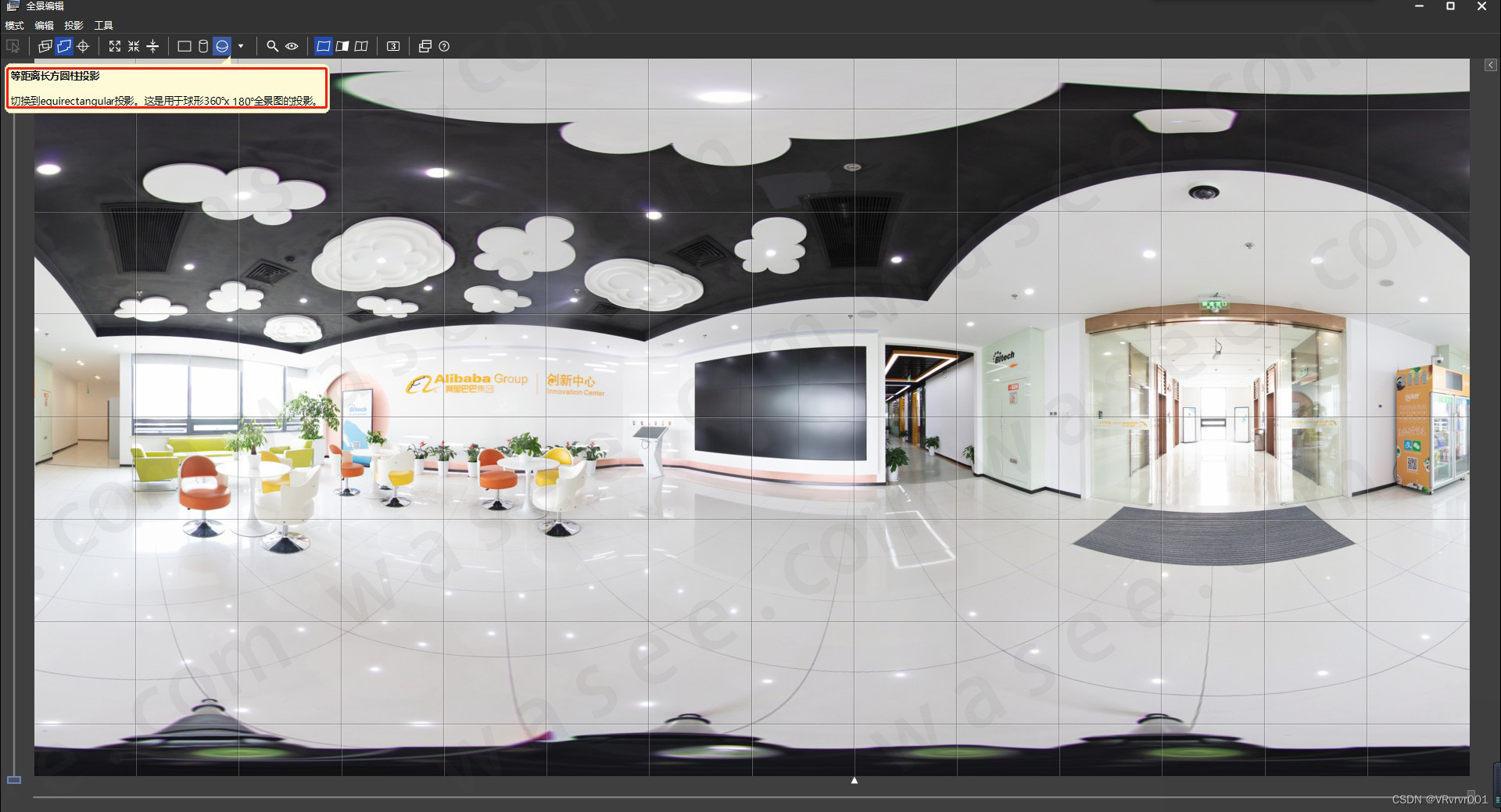
(球形全景投影)
全景编辑的“投影”模式很多,软件默认选用“球形全景投影”模式,这个不必更改,如上图。
“球形全景投影”又叫“等距离长方圆柱投影”,专用于球形360°*180°全景图的投影,方便查看全景的整体概况。

(细节查看器按钮)
“找茬”环节,检查错位,矫正水平,我们都需要用到“细节查看器”。
“细节查看器”是一个放大镜的图标,作用是放大显示全景中详细信息。投影模式也会改变,可以四处拖拽改变视角。

(细节查看器界面)
“细节查看器”查看时可以放大和缩小,利用界面左侧红框圈中的按钮,上下滑动。滚动鼠标滚轮,也能实现同样效果。
划重点:
“细节查看器”放大查看细节和错位;
“细节查看器”缩小查看垂直和水平;

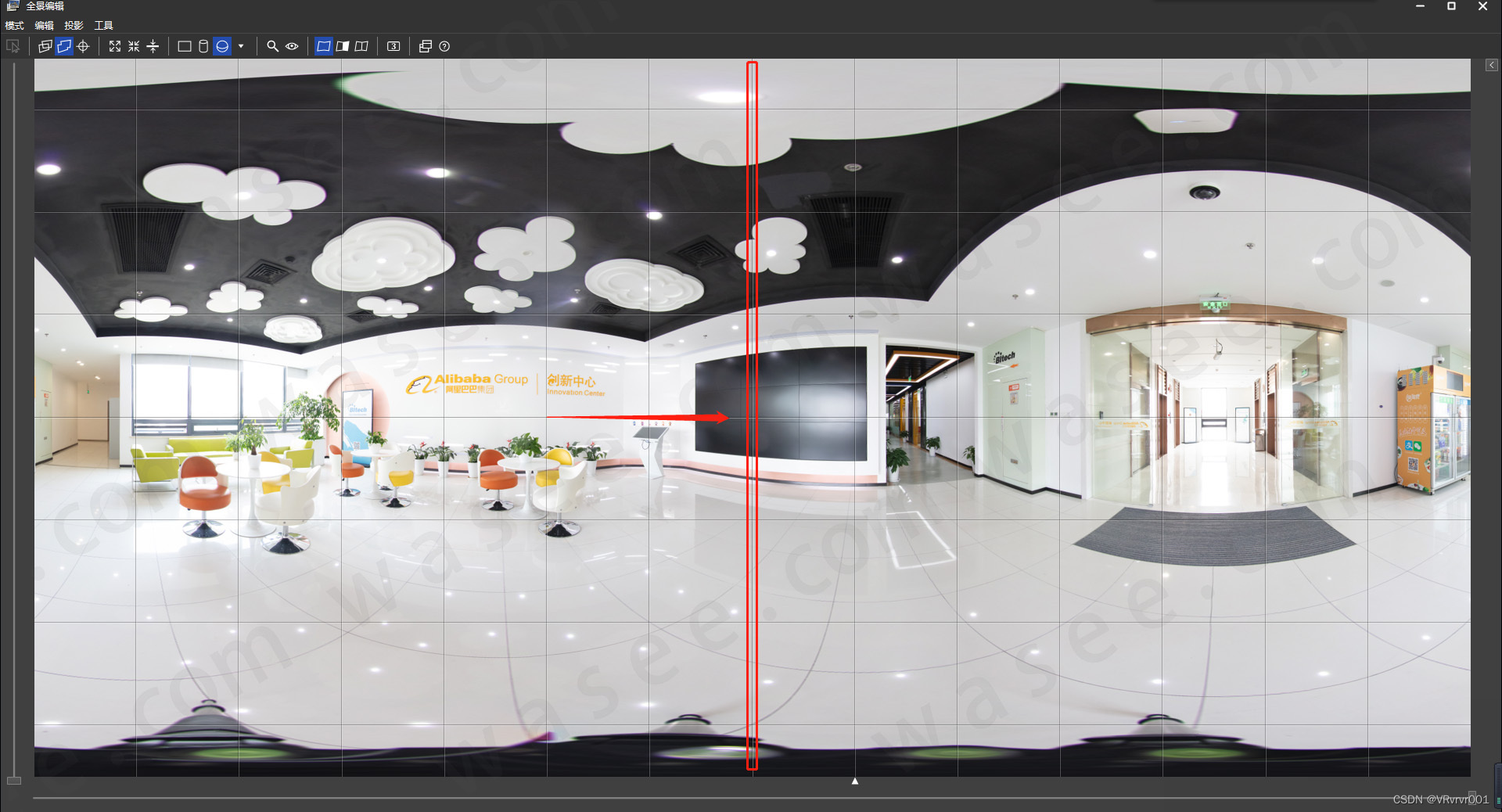
(全景编辑器网格中心线)
“全景编辑器”会显示辅助网格线,网格线的中心线则代表着这张全景图的主视角。
我们一般将画面主体&关键内容设置为主视角,或是正对空间关系上的前进方向。
例如上图中,如果想让观众的第一眼是墙上的logo和文字。
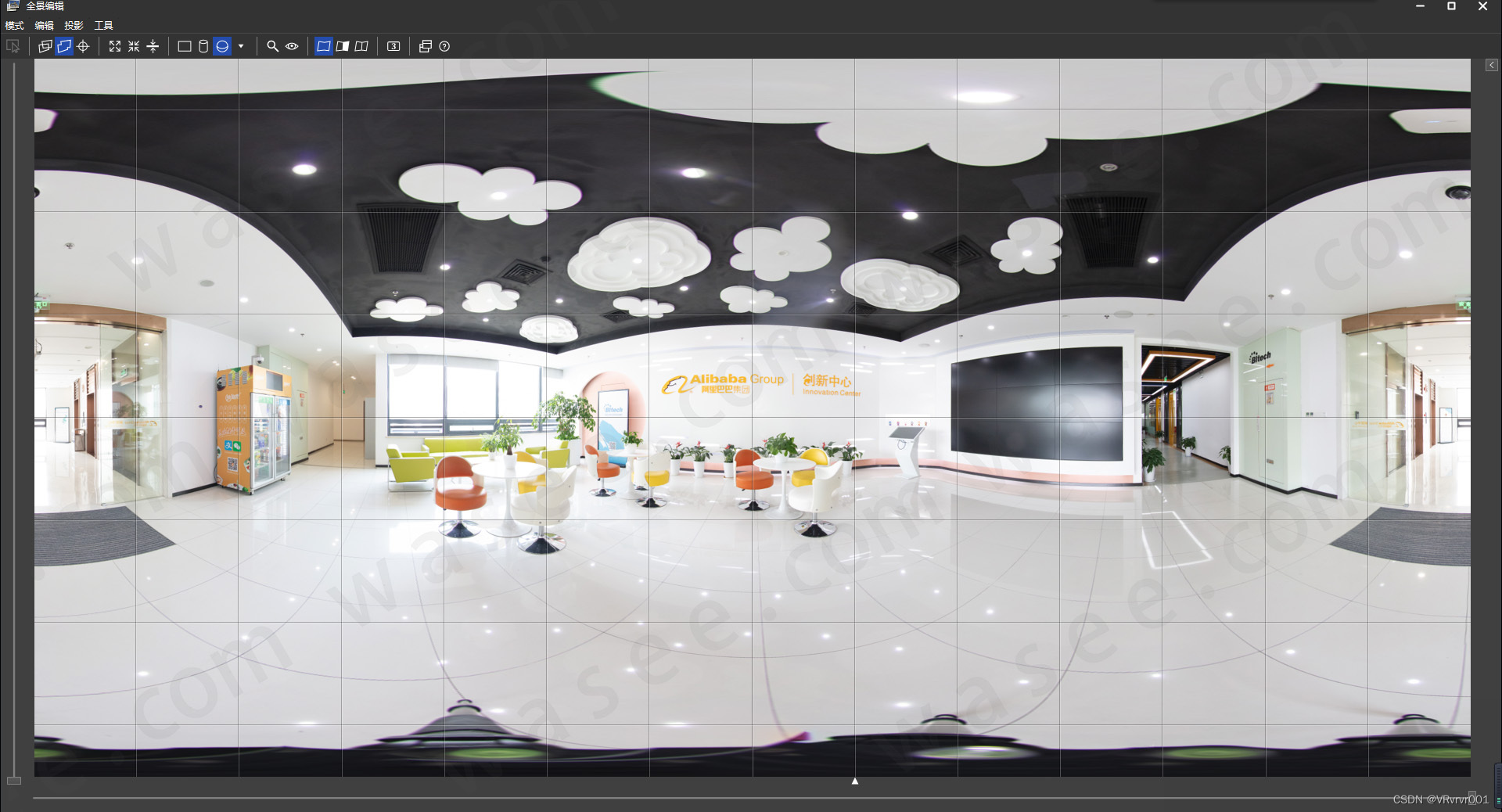
上手操作,在“编辑全局影像模式”下,直接鼠标左键拖动画面向右移动,主视角设定完成。

(设定主视角)
答疑时间!
问:为什么我拍摄的全景总是无法拼接?
答:无法拼接,只有两个原因。
1. 前期拍摄时,相机云台节点没有调节准确,透视关系随着不同拍摄角度偏移,无法拼接;
2. 所拍摄的场景含有许多PTGui软件无法识别控制点的的画面,例如像天空、水面,纯色墙体等。
问:拼接之后全景图为什么有错位?
答:产生错位的原因,同样是因为节点调节不准。
除此之外还有,像拍摄时不小心碰到三脚架,手按快门造成相机晃动,三脚架水平歪斜等其他原因。
问:上面这些问题有办法补救吗?
答:最好的办法是重新精准调整节点,再次拍摄。一些微小的错位可以通过PTGui优化,PS修补来消除。
下课啦!!!
欢迎在下方评论区留言,与蛙色的小伙伴们共同交流进步吧!