目录
1. 基本语法格式
2. 引入方式
2.1 内部样式
2.2 内联样式
2.3 外部样式
3. 基础选择器
3.1 标签选择器
3.2 类选择器
3.3 ID选择器
4. 复合选择器
4.1 后代选择器
4.2 子选择器
4.3 并集选择器
4.4 伪类选择器
1. 基本语法格式
选择器+若干属性声明
2. 引入方式
2.1 内部样式
使用style标签,直接把CSS写到HTML文件中:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p{
/* {}中编写CSS属性,可以写一个或多个
每个属性都是一个键值对,键和值之间用:分割,
键值对之间用;分割
每个键值对既可独占一行,也可不独占一行*/
color:green;
font-size: 30px;
}
</style>
</head>
<body>
<p>
这是一个段落
</p>
</body>
</html>
注:style标签可以编写在代码的任何位置:head标签中可以,body标签中也可;
2.2 内联样式
使用style属性,针对指定的元素设置样式:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p style="color:green; font-size: 40px;">
这是一个段落
</p>
<p>
这是另一个段落
</p>
</body>
</html>
注:(1)不需要写选择器,直接写属性键值对,此时只对当前元素生效;
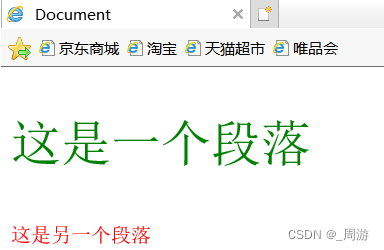
(2)内联样式的优先级高于外部样式的优先级:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p{
color:red;
}
</style>
</head>
<body>
<p style="color:green; font-size: 40px;">
这是一个段落
</p>
<p>
这是另一个段落
</p>
</body>
</html>
2.3 外部样式
外部样式就是把CSS代码单独作为一个CSS文件,再通过link属性,令HTML引入该CSS文件:
(1)在当前html文件所在文件夹下创建css文件,名为:STYLE.css:
css">p{
color:blue;
font-size: 25px;
}(2)在code2.html文件中引用CSS文件并运行如下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="STYLE.css">
</head>
<body>
<p>
这是一个段落
</p>
<p>
这是另一个段落
</p>
</body>
</html>根据目录打开文件:

注:外部样式是在实际开发中最常见的编写CSS的方式,这种方式可以有效实现HTML和CSS分离开来,相互不影响。(为演示简单方便,教学中多采用内部样式)
3. 基础选择器
3.1 标签选择器
在大括号前写标签名字,表示选中当前页面中所有的指定标签;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p{
color:goldenrod;
font-size: 25px;
}
</style>
</head>
<body>
<p>
这是第一个段落
</p>
<div>
这是一个div
</div>
<p>
这是第二个段落
</p>
</body>
</html>根据目录打开文件:

所有的p标签都被设置了
3.2 类选择器
可以创建CSS类,手动指定哪些元素应用这个类:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<style>
/* 定义一个CSS类,类名为.one */
.one{
color:brown;
}
.two{
color:darkgreen;
}
.three{
color:cornflowerblue;
}
.four{
font-size: 25px;
}
</style>
<div class="one">
这是第一个div
</div>
<div class="two">
这是第二个div
</div>
<div class="one">
这是第三个div
</div>
<div class="three four">
这是第四个div
</div>
</body>
</html>
注:(1)此处的类与面向对象的类无关,CSS的类是一组属性的集合,方便其他地方引用;
(2)在CSS中,定义类名必须以.开头,但在body对应段落中引用类时不需要再加.;
(3)一个类可以被一个元素引用,也可以被多个元素引用;
一个元素可以引用一个类,也可以引用多个类;
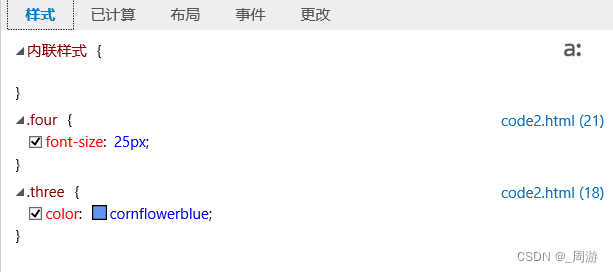
(4)CSS全称为Cascading Style Sheets,即:层叠样式表,即一个元素可以被应用多组样式的,这些样式就像层层叠加一样,在网页中打开DOM资源管理器选中第四个div查看样式:

即第四个div最终效果是由font-size和color两个属性叠加起来的综合效果;
3.3 ID选择器
HTML页面中的每个元素都可以设置一个唯一的id,作为元素的身份标识:给元素安排id后,就可以通过id来选中对应元素:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#firstDiv{
color:brown;
}
</style>
</head>
<body>
<div id="firstDiv">
这是一个div
</div>
<div id="secondDiv">
这是另一个div
</div>
</body>
</html>
注:(1)同一个页面中元素的id必须是唯一的,跨页面可以存在重名的id;
(2)对于类选择器,允许令多个元素应用同一个类的;
对于ID选择器,则只能针对唯一的元素生效;
4. 复合选择器
以上三选择器均属于简单的基础选择器,除此之外,CSS还支持一些更复杂的复合选择器,即组合基础选择器;
4.1 后代选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<style>
ul li{
color:brown;
}
.one li{
color:forestgreen;
}
</style>
<ol class="one">
<li>aaa</li>
<li>bbb</li>
<li>ccc</li>
</ol>
<ol>
<li>aaa</li>
<li>bbb</li>
<li>ccc</li>
</ol>
<ul>
<li>aaa</li>
<li>bbb</li>
<li>ccc</li>
</ul>
</body>
</html>根据目录打开文件:

注:(1)写法含义为:先去页面中查询所有的ul,再在这些ul中查询所有的li,此时页面中ol中的li是不会被选中的;
(2)li只要是ul的后代即可,不只是子元素,孙代元素亦可;
(3)后代选择器可以将多个简单基础选择器进行组合,可以是标签、类、id选择器的任意组合;
4.2 子选择器
子选择器也是将多个基础选择器进行组合,但子选择器只找匹配的子元素,不找孙代元素,针对性更强:
格式为:选择器1>选择器2{
属性...
}
比如:基于以下body内代码:
<div class="one">
<!-- 链接1元素是one的子元素 -->
<a href="#">链接1</a>
<!-- p标签是one的子元素 -->
<p>
<!-- 链接2是one的孙子元素 -->
<a href="#">链接2</a>
</p>
</div>分别使用后代选择器表示法(空格)与子选择器表示法(>):
(1)后代选择器:
<style>
.one a{
color:red;
}
</style>根据目录打开文件:

子元素与孙代元素均被选择器选中,变为红色;
(2)子选择器:
<style>
.one>a{
color:red;
}
</style>
子元素被选中,变为红色;
孙代元素没有被选中,仍旧为默认色;
4.3 并集选择器
语法格式为:
选择器1, 选择器2{
属性...
}
含义为:既针对选择器1生效,又对选择器2生效,即多组选择器应用了同样的样式:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.two{
font-size: 25px;
}
.three{
font-size: 25px;
}
</style>
</head>
<body>
<div class="one">
<a href="#" class="two">链接1</a>
<p>
<a href="#" class="three">链接2</a>
</p>
</div>
</body>
</html>对于以上代码,将two类与three类中的内容字体均设置为25px,可以使用并集选择器实现:
<style>
.two, .three{
font-size: 25px;
}
</style>运行结果如下:

4.4 伪类选择器
伪类选择器是复合选择器的一种特殊用法。之前的选择器是选中某个元素,但伪类选择器选中某个元素的某个特定状态;
(1):hover 鼠标悬停时的状态
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.one:hover{
color:red;
font-size: 40px;
/* 表示鼠标悬停在内容上时,字体变红且字体变为40像素*/
}
</style>
</head>
<body>
<div class="one">这是一个div</div>
</body>
</html>运行后页面如下:
鼠标未悬停在字体上时:

鼠标悬停在字体上时:

(2):active 鼠标按下时的状态