一、cesium介绍
Cesium是国外一个基于JavaScript编写的使用WebGL的地图引擎。Cesium支持3D,2D,2.5D形式的地图展示,可以自行绘制图形,高亮区域,并提供良好的触摸支持,且支持绝大多数的浏览器和mobile。
中文文档
官网
二、创建项目 vue2 + cesium
- 创建项目vue create cesiumdemo
- 选择vue2
- 启动项目npm run serve
- 安装一下cesium插件 npm i cesium
- 配置vue.config.js,然后重启项目
javascript">// vue.config.js
const { defineConfig } = require('@vue/cli-service')
const path = require("path");
const webpack = require("webpack");
const CopyWebpackPlugin = require("copy-webpack-plugin");
const cesiumSource = "./node_modules/cesium/Source";
const cesiumWorkers = "../Build/Cesium/Workers";
module.exports = defineConfig({
transpileDependencies: true,
configureWebpack: (config) => {
const base = {
output: {
sourcePrefix: " ",
},
amd: {
toUrlUndefined: true,
},
resolve: {
alias: {
vue$: "vue/dist/vue.esm.js",
"@": path.resolve("./src"),
cesium: path.resolve(__dirname, cesiumSource),
"@com": path.resolve("./src/components"),
},
},
plugins: [
new CopyWebpackPlugin({
patterns: [
{ from: path.join(cesiumSource, cesiumWorkers), to: "Workers" },
]
}),
new CopyWebpackPlugin({
patterns: [
{ from: path.join(cesiumSource, "Assets"), to: "Assets" },
]
}),
new CopyWebpackPlugin({
patterns: [
{ from: path.join(cesiumSource, "Widgets"), to: "Widgets" },
]
}),
new CopyWebpackPlugin({
patterns: [
{
from: path.join(cesiumSource, "ThirdParty/Workers"),
to: "ThirdParty/Workers",
}
]
}),
new webpack.DefinePlugin({
CESIUM_BASE_URL: JSON.stringify("./"),
}),
],
module: {
unknownContextRegExp: /^.\/.*$/,
unknownContextCritical: false,
rules: [{ test: /\.map$/, use: "json-loader" }],
},
}
return base;
},
})
三、初始化地球
展示页面
javascript"><template>
<!-- 容器 -->
<div id="container"></div>
</template>
<script>
import * as Cesium from 'cesium/Cesium' // api导入
import "cesium/Widgets/widgets.css" // 样式导入
export default {
mounted() {
this.initModel()
},
data() {
return {
}
},
methods: {
initModel() {
// defaultAccessToken是访问的token,没有的要去官网注册账户
Cesium.Ion.defaultAccessToken = 'eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJqdGkiOiIwZDMzMWQzYi01NDcyLTQzZDYtYmNmNy1iNDdmYzJlNTZkNTEiLCJpZCI6MTY0MzEwLCJpYXQiOjE2OTM4MTM1NDl9.l2Mocdo0ZiRjzLC9INU7p_Y6wZuiRXJ3T1eW3s0aB7c';
// 初始化球体
new Cesium.Viewer('container')
}
}
}
</script>
<style scoped>
#container{
width: 100vw;
height: 100vh;
}
</style>
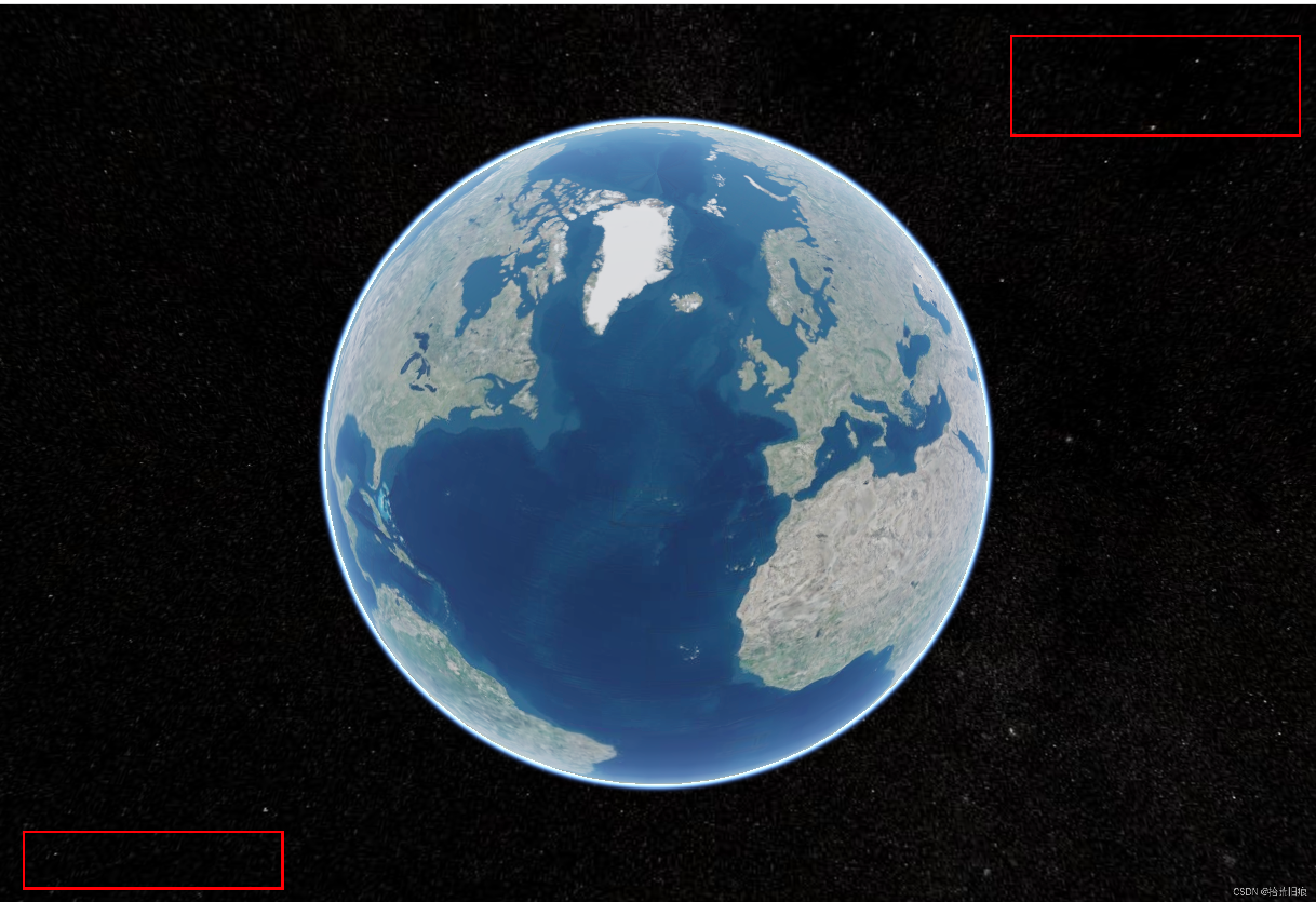
效果图:
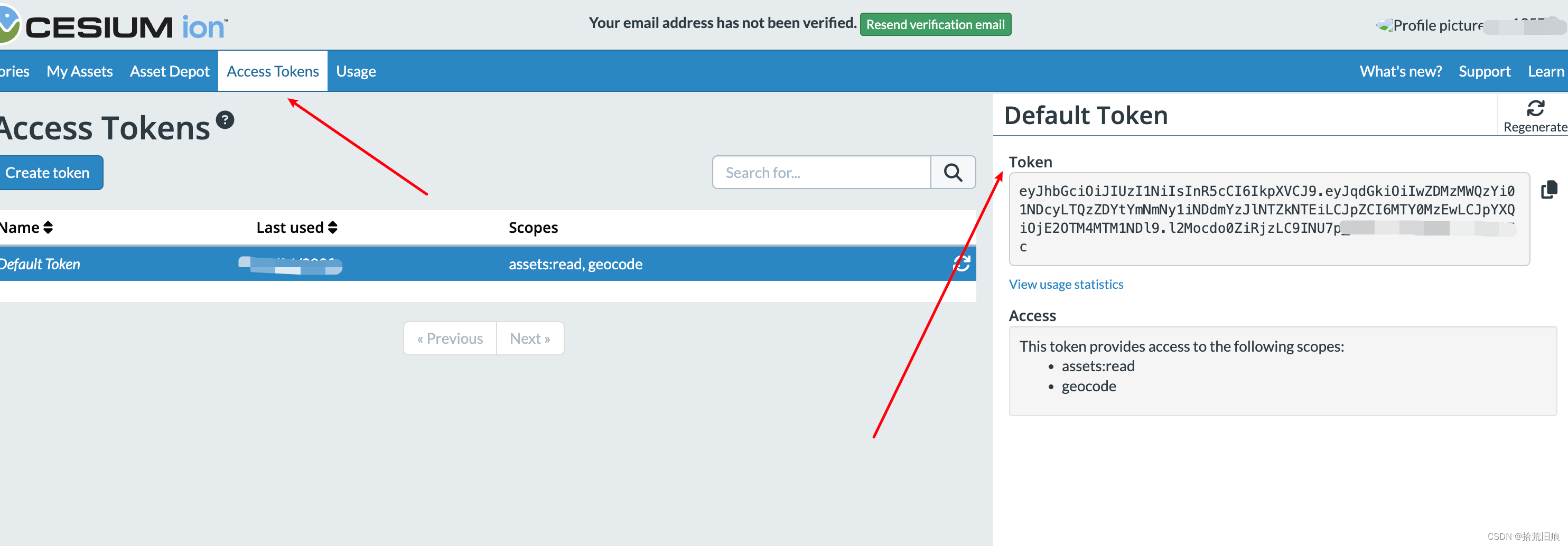
defaultAccessToken获取

四、默认配置,隐藏不必要的工具
javascript"><template>
<!-- 容器 -->
<div id="container"></div>
</template>
<script>
import * as Cesium from 'cesium/Cesium' // api导入
import "cesium/Widgets/widgets.css" // 样式导入
export default {
mounted() {
this.initModel()
},
data() {
return {
}
},
methods: {
initModel() {
Cesium.Ion.defaultAccessToken = 'eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJqdGkiOiIwZDMzMWQzYi01NDcyLTQzZDYtYmNmNy1iNDdmYzJlNTZkNTEiLCJpZCI6MTY0MzEwLCJpYXQiOjE2OTM4MTM1NDl9.l2Mocdo0ZiRjzLC9INU7p_Y6wZuiRXJ3T1eW3s0aB7c';
// 初始化球体
new Cesium.Viewer('container', {
timeline: false, //时间轴控件
animation: false,//动画控件
geocoder: false, // 搜索控件
homeButton: false, // 主页控件
sceneModePicker: false,//投影方式按钮
baseLayerPicker: false,// 图层选择按钮
navigationHelpButton: false,//帮助助手按钮
fullscreenButton: false, // 全屏按钮
})
}
}
}
</script>
<style scoped>
#container{
width: 100vw;
height: 100vh;
overflow: hidden;
}
</style>
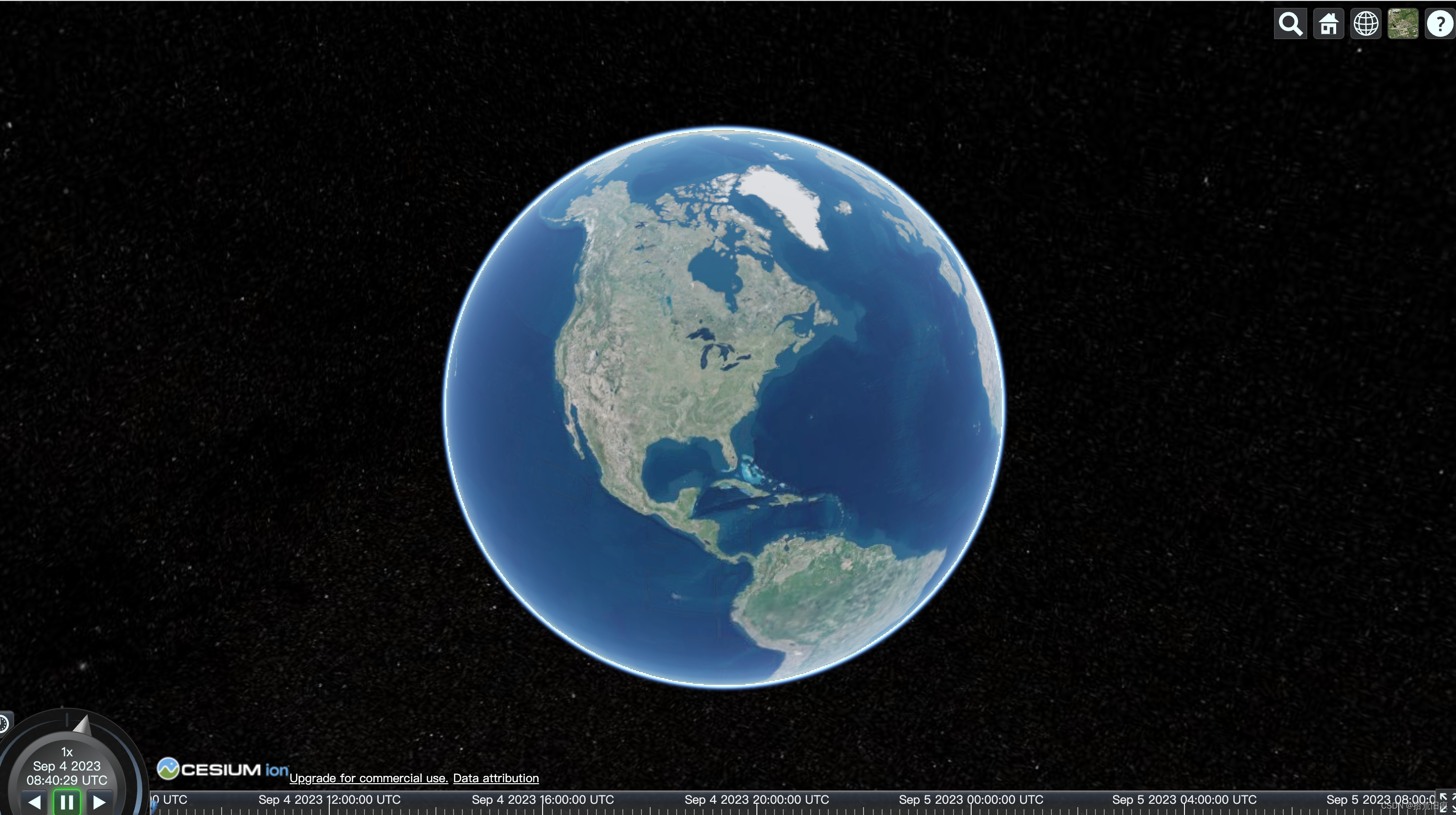
效果图: