html5
Promise
No space
rce
STM32驱动WS2812
harmonyos
python教学
lua metatable
内核开发
开尔文四线法与电桥
亚马逊
非线性方程求解
客快物流大数据
jQuery
硬件架构
Fiori
组件封装
NTF
Cadence Allegro
dns
相关文章
IndexError: tensors used as indices must be long, byte or bool tensors
运行出现报错。修改数据格式
输出sample_ids的值,可以看到数据类型是 torch.int32
解决 需要将sample_ids类型转为long,修改方式:
idx idx.type(torch.long)或
idx self.tensor(idx, dtypetorch.long)参考: IndexError: tenso…
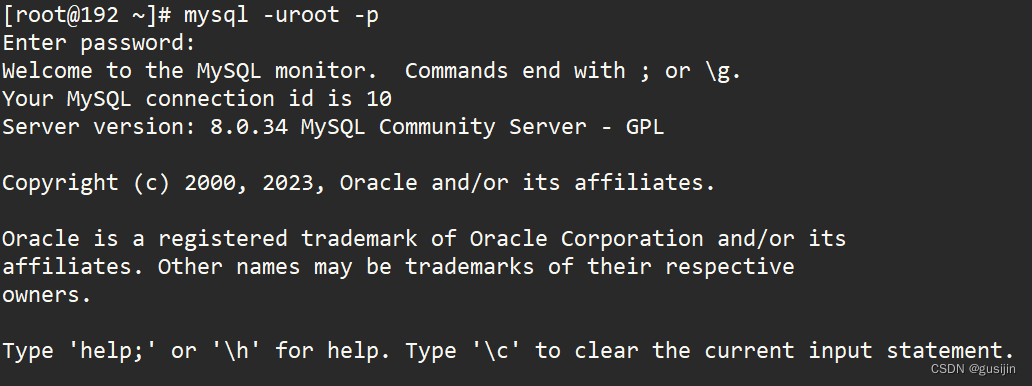
centos9 mysql8修改数据库的存储路径
一、环境
系统:CentOS Stream release 9 mysql版本:mysql Ver 8.0.34 for Linux on x86_64 (MySQL Community Server - GPL)
二、修改mysql的数据库,存储路径
查看目录数据存储的位置 cat /etc/my.cnf操作
1、新建存放的目录,…
QT中使用QtXlsx库的三种方法 QT基础入门【Excel的操作】
对于Linux用户,如果Qt是通过“ apt-get”之类的软件包管理器工具安装的,请确保已安装Qt5开发软件包qtbase5-private-dev QtXlsx是一个可以读写Excel文件的库。它不需要Microsoft Excel,可以在Qt5支持的任何平台上使用。该库可用于从头开始生成新的.xlsx文件从现有.xlsx文件中…
clion软件ide的安装和环境配置@ubuntu
1.官网:
Download CLion
2.安装Clion
直接在官网下载并安装即可,过程很简单 https://www.jetbrains.com/clion/ https://www.jetbrains.com/clion/download/#sectionlinux
3.激活码 4.配置Clion
安装gcc、g、make Ubuntu中用到的编译工具是gcc©…
AI代码补全 案例 - 阿里云智能编码插件Cosy
文章目录 Cosy简介Cosy安装Marketplace安装【推荐】离线安装安装效果Cosy功能体验代码智能补全代码示例搜索API搜索自然语言搜索控制台异常搜索优质文档搜索Cosy体验有感参考Cosy简介
阿里云智能编码插件(Alibaba Cloud AI Coding Assistant)是一款AI编程助手,提供代码智能…
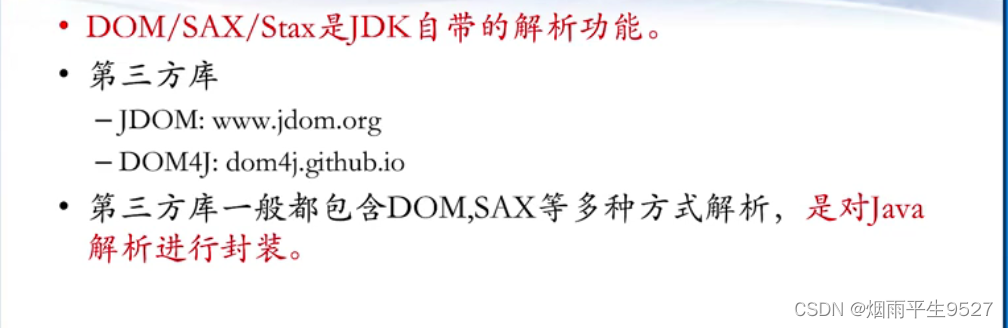
语法篇--XML数据传输格式
一、XML概述
1.1简介
XML,全称为Extensible Markup Language,即可扩展标记语言,是一种用于存储和传输数据的文本格式。它是由W3C(万维网联盟)推荐的标准,广泛应用于各种系统中,如Web服务、数据…
Aurora 8B/10B
目录 1. Overview2. Feature List2. Block Diagram3. PDU Transmission Procedure3.1. User InterfaceFraming InterfaceStreaming Interface 3.2. Clock Compensation3.3. Aurora 8B/10B Frame Gen3.4. 8B/10B Transmission Code 4. PDU Reception Procedure5. Flow Control5.…
ahooks.js:一款强大的React Hooks库及其API使用教程(四)
一、ahooks.js简介二、ahooks.js安装三、继续ahooks.js API的介绍与使用教程51. useResetState52. useUpdateLayoutEffect53. useDeepCompareLayoutEffect54. useRafInterval55. useRafTimeout56. useTimeout57. useLockFn58. useDocumentVisibility59. useDrop60. useDrag 一、…
最新文章
- 【C++】——初识模版
- 【Unity】RPG2D龙城纷争(十五)特殊加成型要诀
- 达梦索引组织表和堆表
- Shell 编程进阶:流程控制与函数
- 「YD-221WA无线多合一变送器」让高效监测触手可及!
- springMVC前后端不同类型请求参数绑定传递
- 学习unity官方的网络插件Netcode【一】
- C语言问题
- .Net与J2EE的快餐型比较,纯属个人之见
- CentOS7 在 VirtualBox 上的安装配置(1) -- 系统安装篇
- symbian 网络连接网络 IAP(Internet Access Point)缺省选择及CommDB分析
- ThreadLocal 与 Synchronized 总结
- wdk minifilter 自带示例的简要说明