最原始代码
var person = {
name: "小明",
age: 18,
sex: '男'
}
//直接把整个对象当做参数传入
function showSelf(obj){
alert("我叫" + obj.name + ', 今年' + obj.age + "岁,是" + obj.sex + "的");
}
// showSelf(person);
showSelf({
name: "小明",
age: 18,
sex: '男'
})
*/
/*function showSelf(name, age, sex){
alert("我叫" + name + ', 今年' + age + "岁,是" + sex + "的");
}
showSelf(person.name, person.age, person.sex);
用JavaScript设置、读取和删除并不是特别的方便,我们可以封装函数方便调用。
用来封装的三个函数方法
setCookie() 用来设置cookie
getCookie(name) 传入name,返回value
removeCookie() 用来删除cookie
{
expires: 7, //失效时间为7天
path: path, //设置限制访问路径
domain: domain, //设置访问的域名
secure: true/false //设置安全设置
}
封装cookie
function setCookie(name, value, obj){
//将name和value编码去存储
var cookieStr = encodeURIComponent(name) + "=" + encodeURIComponent(value);
if(obj){
if(obj.expires){
cookieStr += ";expires=" + numOfDate(obj.expires);
}
if(obj.path){
cookieStr += ";path=" + obj.path;
}
if(obj.domain){
cookieStr += ";domain=" + obj.domain;
}
if(obj.secure){
cookieStr += ";secure";
}
}
//将cookie设置成功
document.cookie = cookieStr;
}
function numOfDate(n){
var d = new Date();
var day = d.getDate();
d.setDate(day + n);
return d;
}
setCookie("变种人", "金刚狼", {
expires: 7
});
setCookie("赛亚人", "孙悟空", {
expires: 30
});
setCookie("超级英雄", "海王", {
expires: 1000
});
//解码输出
/*alert(decodeURIComponent(document.cookie))
removeCookie("赛亚人");
alert(decodeURIComponent(document.cookie))*/
function removeCookie(name){
document.cookie = encodeURIComponent(name) + "=;expires=" + new Date(0);
}
/*
变种人=金刚狼; 赛亚人=孙悟空; 超级英雄=海王
传入对应的name,返回对应的value
*/
//重点
function getCookie(name){
var cookieStr = decodeURIComponent(document.cookie);
var start = cookieStr.indexOf(name);
if(start == -1){
return null;
}else{
//找从start开始,遇到的第一个分号
var end = cookieStr.indexOf(";", start);
if(end == -1){
end = cookieStr.length;
}
}
//提取指定范围的字符
var subStr = cookieStr.substring(start, end);
var arr = subStr.split("=");
return arr[1];
}
alert(getCookie("变种人"));
alert(getCookie("赛亚人"));
alert(getCookie("超级英雄"));
removeCookie("赛亚人");
alert(getCookie("赛亚人"));
写一个自动登录的项目
项目要求:输入用户名和密码,点击登录按钮,显示登陆成功。如果登陆过,则cookie里存储着用户的用户名和密码,显示已经登陆过。
<body>
<div id = 'div1'>
<!-- 不要用form表单 -->
<input id = 'username' type="text" name = 'username' placeholder="请输入用户名" />
<input id = 'password' type="text" name = 'password' placeholder="请输入密码" />
<button id = 'btn1'>登录</button>
</div>
</body>
script代码
<script src = 'tool.js'></script>
<script>
window.onload = function(){
//如果登陆过,cookie存储着用户名和密码
//页面加载完成以后,判断之前是否登录, 直接看cookie中是否有数据
if(getCookie("username")){
document.write("已经登录,用户名是:" + getCookie("username"));
}else{
var oBtn = document.getElementById("btn1");
var oUsername = document.getElementById("username");
var oPassword = document.getElementById("password");
oBtn.onclick = function(){
alert("登录成功");
//将登录的用户名和密码,存储在cookie里
setCookie("username", oUsername.value, {
expires: 7
})
setCookie("password", oPassword.value, {
expires: 7
})
document.write("已经登录,用户名是:" + getCookie("username"));
}
}
}
</script>
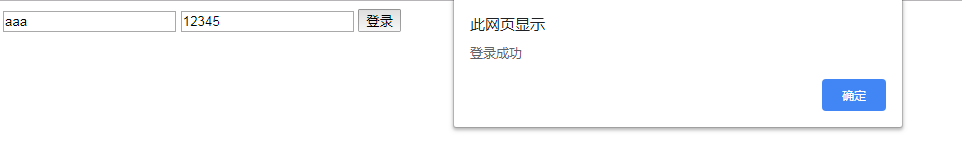
结果显示
输入用户名和密码,点击登录,显示登陆成功。



![考察数据结构——第二部分:队列、堆栈和哈希表[译]](https://images.cnblogs.com/cnblogs_com/wayfarer/2-10.gif)