让我们学习一些实用的 CSS 技巧,以提升我们的工作效率。这些 CSS 技巧将帮助我们开发人员快速高效地构建项目。
现在,让我们开始吧。
1.CSS :in-range 和 :out-of-range 伪类
这些伪类用于在指定范围限制之内和之外设置输入样式。
(a) : 在范围内
如果 input> 元素的当前值在 min 和 max 属性的边界之间,则该 input> 元素在范围内。
这个伪类可以很容易地确定一个字段的当前值是否可以接受。
(b) :超出范围
如果 input> 元素的当前值超出 min 和 max 属性的范围,则该元素超出范围。
如果字段值超出其范围,它会向用户提供视觉指示。
CSS 代码:
/* in-range */
input:in-range{
background-color: rgba(0, 255, 0, 0.25);
}
/* out-of-range */
input:out-of-range{
background-color: rgba(255, 0, 0, 0.25);
}
输出:

你应该知道这些伪类只适用于有范围限制的元素。没有这个限制,元素不能在范围内或超出范围。
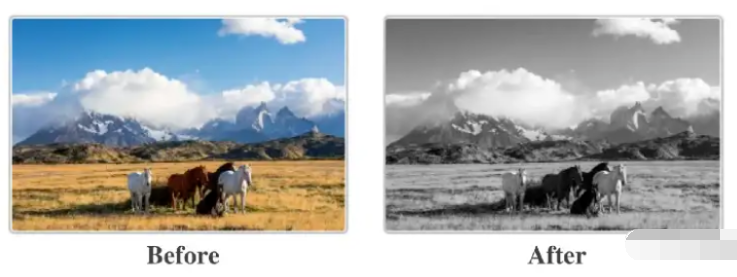
2.grayscale( ) 函数
我们可以使用值 100% 将图像从彩色转换为黑白。当我们将此值设置为 0% 时,图像将保持不变。
使用 100% 的值会将图像转换为黑白,这意味着照片中不会有颜色。
我们可以使用 0 到 100% 之间的值来创建各种不同的效果。
CSS 代码:
.grayscale-image{
filter: grayscale(100%);
}
输出:

3.玻璃效果
我们可以使用几行代码将玻璃效果添加到您的下一个项目中。是的,真的就是这么简单。玻璃效果很漂亮,可以为您的设计增添优雅气息。
Glass.CSS(地址:https://html" title=css>css.glass/) 是目前最流行的玻璃形态生成器,我们可以利用它为我们的项目创建 CSS 玻璃效果。我们需要做的就是根据项目需要调整一些设置,然后将 CSS 代码复制粘贴到实际开发的项目中。
CSS 代码:
.glass-effect{
-webkit-backdrop-filter: blur(6.2px);
backdrop-filter: blur(6.2px);
background: rgba(255, 255, 255, 0.4);
border-radius: 16px;
border: 1px solid rgba(255, 255, 255, 0.24);
}
4.使用以下 CSS 代码设置文本样式
这些是每个人都应该知道的一些非常基本的文本样式技巧。但是,还有许多其他高级选项可用。
CSS 代码:
p{
font-family: Helvetica, Arial, sans-serif;
font-size: 5rem;
text-transform: capitalize;
text-shadow: 2px 2px 2px pink, 1px 1px 2px pink;
text-align: center;
font-weight: normal;
line-height: 1.6;
letter-spacing: 2px;
}
5.CSS clamp()函数
CSS clamp( ) 函数将值限制在两个上限和下限之间的范围内。必须有一个首选值、一个最小值和一个最大值。
当字体大小根据视口改变时,Clamp() 会派上用场。
CSS 代码:
p{
font-size: clamp(1.8rem, 2.5vw, 2.8rem);
}
6.居中一个div
开发人员最重要的任务是使 div 居中。还有很多其他选项可以让 div 居中。在此示例中,我们使用 CSS flexbox 将 div 水平和垂直居中。
CSS 代码:
div{
display: flex;
justify-content: center;
align-items: center;
}
7.渐变CSS线性渐变
要创建渐变 CSS 线性渐变,只需使用下面的 CSS 代码即可。
CSS 代码:
div {
background: linear-gradient(35deg, #CCFFFF, #FFCCCC, rgb(204, 204, 255));
border-radius: 20px;
width: 70%;
height: 400px;
margin: 50px auto;
}
8.CSS 抖动效果
当用户输入无效输入时,此“摇动”动画效果会摇动输入字段。它简单而优雅。例如,如果用户在文本字段中输入数字而不是字母,输入字段将会抖动。
HTML 代码:
<input id="name" type="text" placeholder="Enter your name" pattern="[A-Za-z]*"/>
CSS代码:
input:invalid{
animation: shake 0.2s ease-in-out 0s 2;
box-shadow: 0 0 0.4em red;
}
@keyframes shake {
0% { margin-left: 0rem; }
25% { margin-left: 0.5rem; }
75% { margin-left: -0.5rem; }
100% { margin-left: 0rem; }
}
9.文字溢出
我们可以使用此属性截断溢出的文本。可以使用省略号 (...) 或自定义字符串对其进行剪辑和显示。
CSS 代码:
.text {
white-space: nowrap;
overflow: hidden;
text-overflow: clip;
width: 200px;
}
div.text {
white-space: nowrap;
width: 200px;
overflow: hidden;
text-overflow: ellipsis;
border: 1px solid #000000;
}
div.text:hover {
overflow: visible;
}
10.'column-count' 属性
它指定应将元素划分为的列数。
CSS 代码:
p{
column-count: 2;
}
11.CSS 动画
动画逐渐改变元素的样式。只有先指定关键帧才能使用它。关键帧描述动画元素如何出现在动画序列中的特定点。
CSS 代码:
div{
width: 200px;
height: 200px;
background-color: blue;
animation-name: square;
animation-duration: 8s;
}
@keyframes square{
from {background-color: blue;}
to {background-color: black;}
}
12.阴影效果
使用 CSS,您可以为文本和元素添加效果。将属性定义为 text-shadow 和 box-shadow。使用 text-shadow 为文本添加阴影,使用 box-shadow 为元素添加阴影。
(i) text-shadow:它给文本一个阴影。
h1{
color: blue;
text-shadow: 2px 2px 4px #000000;
}

(ii) box-shadow:用于给元素赋予阴影效果。下面示例中的实际 div 是紫色的,盒子阴影是天蓝色的,并且设置为向右和底部 10 个像素。
div{
width: 200px;
height: 200px;
padding: 15px;
background-color: purple;
box-shadow: 10px 10px skyblue;
}

13.CSS 裁剪
使用 clip-path 属性,您可以只显示元素的一部分,同时隐藏其余部分。
CSS 代码:
.bg{
height: 100%;
width: 100%;
background-color: rgba(199, 62, 133, 0.9);
clip-path: polygon(100% 0, 100% 0, 100% 51%, 0 100%, 0 90%, 0 52%, 0 51%);
position: absolute;
}

Clippy-CSS 剪辑路径生成器是一种通过将元素剪辑为基本形状(圆形、椭圆形、多边形或插图)或 SVG 源来在 CSS 中创建复杂形状的快速简便的方法。
14.CSS background-blend-mode 属性
此属性描述背景颜色和图像(或两个图像)应如何混合。
与每个背景图像相对应的混合模式列表构成了该值。混合模式指定背景层如何混合(颜色或图片)。
您可以使用 background-blend-mode 属性制作令人惊叹的背景。
CSS 代码:
div{
width: 600px;
height: 400px;
background-repeat: no-repeat, repeat;
background-position: center;
background-image: url("flower.png"), url("background-image.png");
background-blend-mode: color;
}