摘要:在这项工作中,我们介绍了双注意视觉变换器(DaViT),这是一个简单而有效的视觉变换器架构,能够在保持计算效率的同时捕捉全局环境。我们建议从一个正交的角度来处理这个问题:利用 "空间标记 "和 "通道标记 "的自我注意机制。对于空间标记,空间维度定义了标记的范围,而通道维度定义了标记的特征维度。对于通道标记,我们有相反的情况:通道维度定义了标记的范围,而空间维度定义了标记的特征维度。我们进一步沿序列方向对空间和通道令牌进行分组,以保持整个模型的线性复杂性。我们表明,这两个self-attention是相互补充的。(i)由于每个通道标记包含整个图特征,通道注意力通过在计算通道之间的注意力分数时考虑到所有的空间位置,自然地捕捉到全局的联系和特征;(ii)空间注意力通过进行跨空间位置的细粒度的联系来完善局部特征,这反过来有助于通道注意力的全局信息建模。大量的实验表明,我们的DaViT在四个不同的任务上以高效的计算实现了最先进的性能。在没有额外数据的情况下,DaViT-Tiny、DaViT-Small和DaViT-Base在ImageNet-1K上分别以2830万、4970万和8790万的参数达到了82.8%、84.2%和84.6%的最高精度。当我们用15亿个弱监督图像和文本对进一步扩大DaViT的规模时,DaViT-Gaint在ImageNet-1K上达到了90.4%的最高精度。
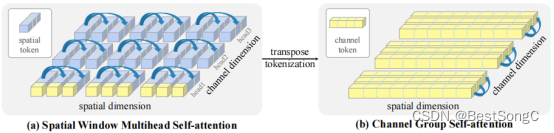
双attention机制从两个正交的角度来进行self-attention:
(1)对spatial tokens进行self-attention,此时空间维度(HW)定义了tokens的数量,而channel维度(C)定义了tokens的特征大小,这其实也是ViT最常采用的方式
(2)对channel tokens进行self-attention,这和前面的处理完全相反,此时channel维度(C)定义了tokens的数量,而空间维度(HW)定义了tokens的特征大小
可以看出两种self-attention完全是相反的思路。为了减少计算量,两种self-attention均采用分组的attention:对于spatial token而言,就是在空间维度上划分成不同的windows,这就是Swin中所提出的window attention,论文称之为spatial window attention;而对于channel tokens,同样地可以在channel维度上划分成不同的groups,论文称之为channel group attention。这两种attention如下图所示:

DaViT的双注意力机制包括以下两种self-attention方式:
空间self-attention:对于空间维度上的tokens,DaViT将其划分为不同的窗口,这类似于Swin中的窗口注意力(spatial window attention)。通过在空间维度上进行self-attention,DaViT能够捕捉到不同位置之间的关系
通道self-attention:对于通道维度上的tokens,DaViT将其划分为不同的组(channel group attention)。通过在通道维度上进行self-attention,DaViT能够捕捉到不同特征之间的关系
Dual attention block:它包含两个transformer block:空间窗口self-attention block和通道组self-attention block。通过交替使用这两种类型的attention机制,Davit模型能实现局部细粒度和全局图像级交互。
DaViT采用金字塔结构,共包含4个stages,每个stage的开始时都插入一个 patch embedding 层。作者在每个stage叠加dual attention block,这个block就是将两种attention(还包含FFN)交替地堆叠在一起,其分辨率和特征维度保持不变。采用stride=4的7x7 conv,然后是4个stage,各stage通过stride=2的2x2 conv来进行降采样。

DaViT-Tiny,DaViT-Small和DaViT-Base三个模型的配置如下所示:

在YOLOv5项目中添加模型作为Backbone使用的教程:
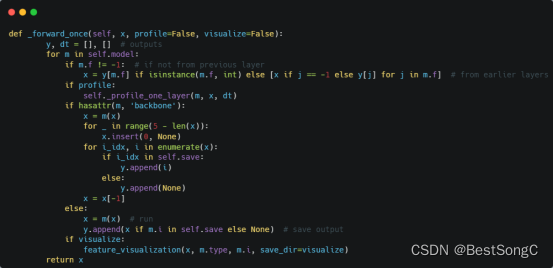
(1)将YOLOv5项目的models/yolo.py修改parse_model函数以及BaseModel的_forward_once函数


(2)在models/backbone(新建)文件下新建Davit.py,添加如下的代码:

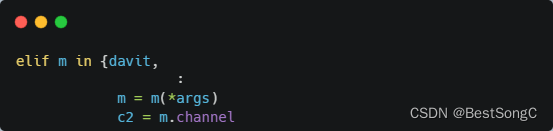
(3)在models/yolo.py导入模型并在parse_model函数中修改如下(先导入文件):

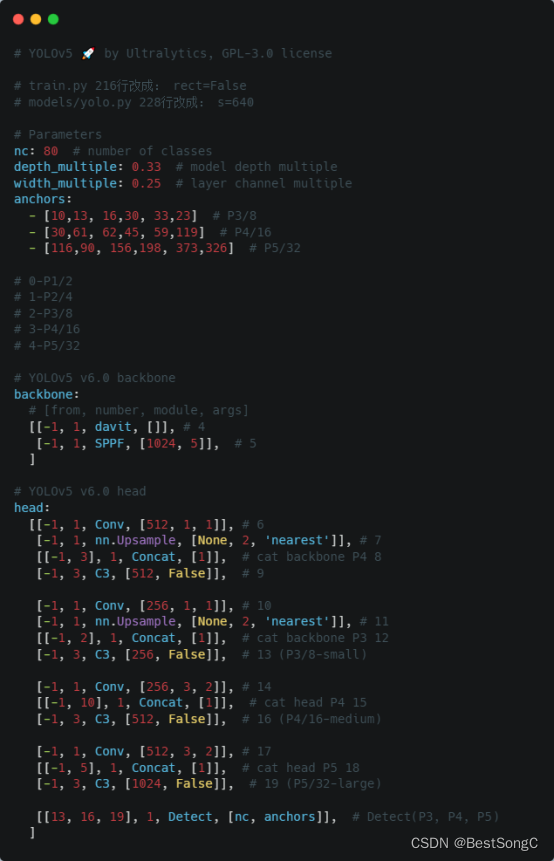
(4)在model下面新建配置文件:yolov5_davit.yaml

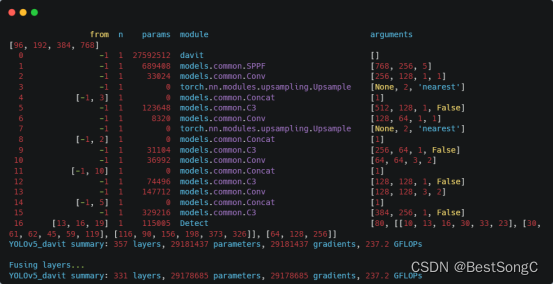
(5)运行验证:在models/yolo.py文件指定–cfg参数为新建的yolov5_davit.yaml